Eine Seitenleiste ist im Theme Twenty Twenty-Two im Standard nicht vorgesehen. Hier erfährst du, wie du eine Seitenvorlage (Template) mit Sidebar ohne weitere Plugins, ohne zusätzliches CSS, PHP und ohne Programmier-Kenntnisse erstellen kannst.
Wenn du neugierig bist, findest du das Ergebnis hier
Vorbemerkungen / Voraussetzungen:
- Voraussetzungen ist mindestens die WordPress Version 5.9, die am 25. Januar 2022 das gemeinsam mit dem Theme Twenty Twenty-Two veröffentlicht wird.
- Ich zeige hier den Prozess am Standard-Theme des Jahres 2022, diese Beschreibung kannst du für alle Block-Themes übertragen. Denn es ist Bestandteil der Full-Site-Editing Funktionalitäten.
- Es gibt unterschiedliche Wege, die zum selben Ziel führen. Eine andere Beschreibung muss daher nicht besser oder schlechter sein, sondern sie ist wohl nur anders. Wenn du ein wenig mit den Full-Site-Editing Funktionalitäten geübt hast, findest du deinen Weg.
- Wenn du im Internet nach weiteren Informationen, Tipps und Tricks recherchiert, sind eventuell die englischsprachigen Bergriffe als Suchworte hilfreich.
Seitenvorlage = Template
Seitenleiste = Sidebar
Logo = Sitelogo
Beitragsbild = Featured Image
twintig tweeuntwintig = twenty twenty-two = TT2
MMXXII = zweitausendundzweiundzwanzig
Aufbau der Seite festlegen




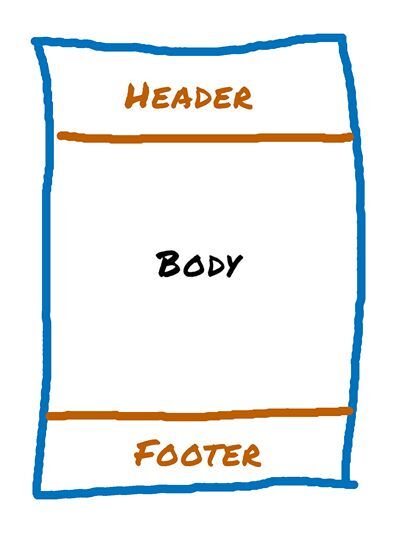
Im ersten Schritt solltest du dir über den gewünschten Aufbau der Seite Klarheit verschaffen. Welche Inhalte sollen jedes Mal erscheinen, ohne, dass du sie neu erstellen musst.
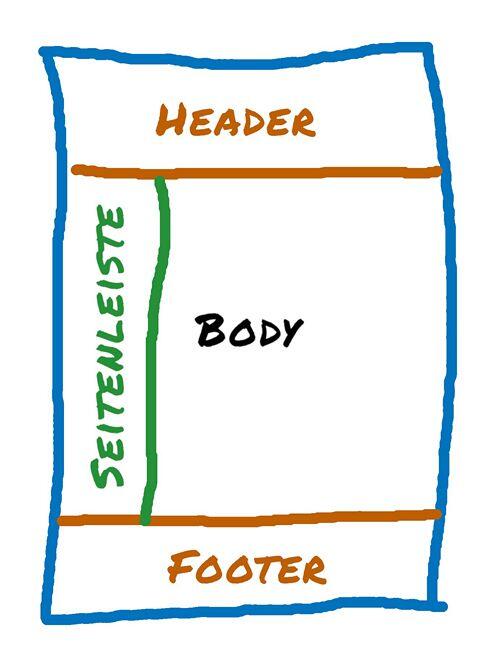
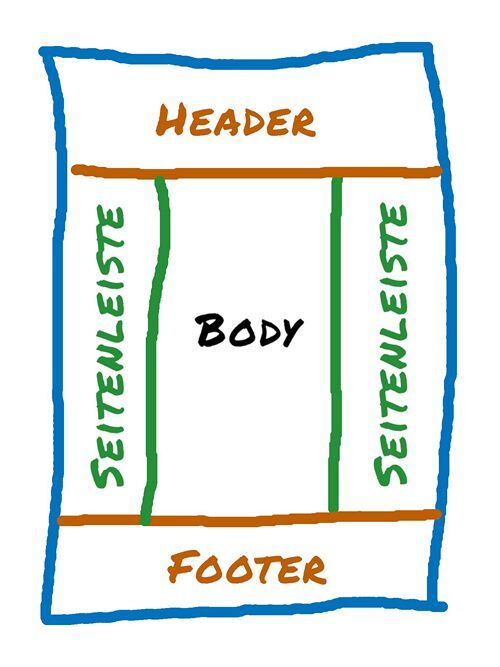
Neben dem Header, dem Footer und dem Seitentitel ist ein typischer Bestandteil eine Seitenleiste.
Aber auch
- Beitragsbild,
- Datum der Veröffentlichung eines Beitrages,
- Name des Autors eines Beitrages,
- Kategorie des Beitrages
könnten zu den Dingen gehören, die du standardmäßig anzeigen willst.
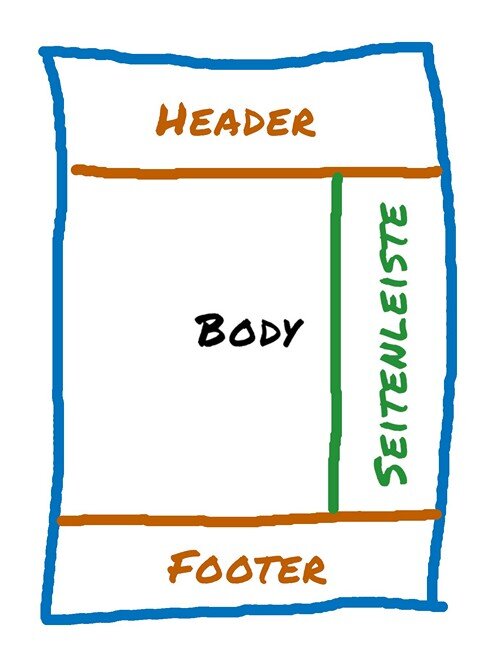
Sidebar rechts für Beiträge
In dieser kleinen Anleitung lernst du, wie du eine Seitenvorlage mit einer Seitenleiste auf der rechten Seite, Header, Body, Seitentitel, Beitragsbild und dem Veröffentlichungsdatum erstellst. Anschließend wirst du in der Lage sein, auch andere Template-Vorlagen zu erstellen. Dieses Designs können sowohl für statische Seiten (Home, Impressum etc.) als auch für Blogartikel genutzt werden.
Es wird kein Plugin verwendet. Du benötigst kein Child-Theme. Außerdem sind keine Kenntnisse in CSS, PHP oder JSON erforderlich.
Im Vorwege legen wir ein paar Parameter zum Design sowie den Inhalt der Seitenleiste fest.
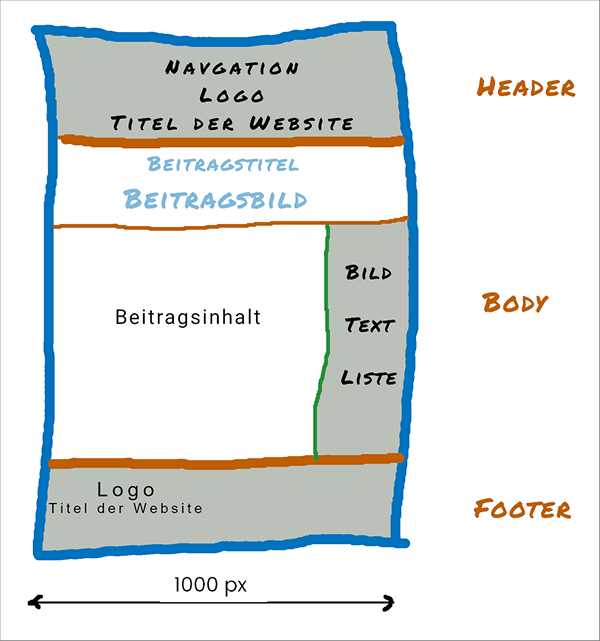
Das gewählte Grunddesign
Header mit Logo, Titel der Website und Menü/Navigation
Beitragsbild und Beitragstitel: oberhalb der Seitenleiste und des Inhaltes, Hintergrundfarbe: weiß
Beitragsinhalt: Hintergrundfarbe: weiß
Seitenleiste: Hintergrundfarbe hellgrau
Inhalt der Seitenleiste
- Bild, Text, Überschriften, etc.
- [/] Shortcodes
- Eventuell Widgets
Footer: Logo, Titel der Website, Menü zu Datenschutzerklärung und Impressum

Gewählte Abmessungen
Header und Footer: breite total: 1000 px (Standard-Einstellung im Theme Twenty Twenty-Two)
Seitentitel und Beitragsbild: breite: 1000px
Gruppe, die die Spalten für Inhalt und Seitenleiste beinhaltet: Breite 1000 px
Beitragsinhalt Breite: 700 px minus 10 px Padding rechts
Spalteninhalt: Breite: 276 px minus 10 px Padding links
um den Abstand zwischen Inhalt und Seitenleiste etwas über den Standard-Abstand zu vergrößern.
Mit diesen Einstellungen hast du gleichzeitig kleine Seiten-Ränder zum Display-Rand in der Mobilen Ansicht.
Vom blanken Template zur fertigen Seitenvorlage
Zunächst benötigen wir eine “blanke” Vorlage. In dieses Template werden wir die verschiedenen Teile “einsetzen”.
Das sind die drei Template-Teile
- Footer,
- Header,
- Seitenleiste.
Und auch die (Gutenberg-) Blöcke für die Darstellung von:
- Seiteninhalt bzw. Beitragsinhalt
- Beitragsbild,
- Seitentitel
- Autor und Datum der Veröffentlichung,
werden eingefügt.
How To:
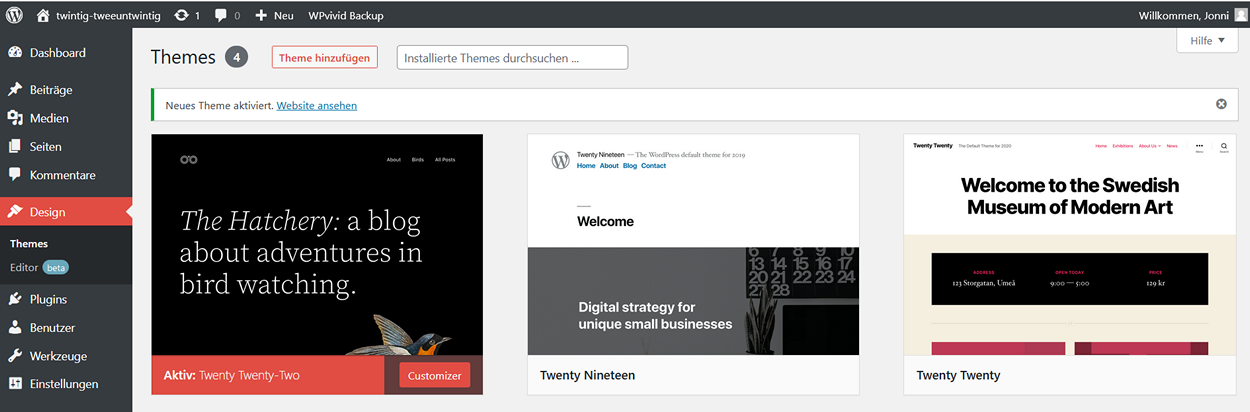
Zunächst erstellst oder änderst du einen beliebigen Beitrag.
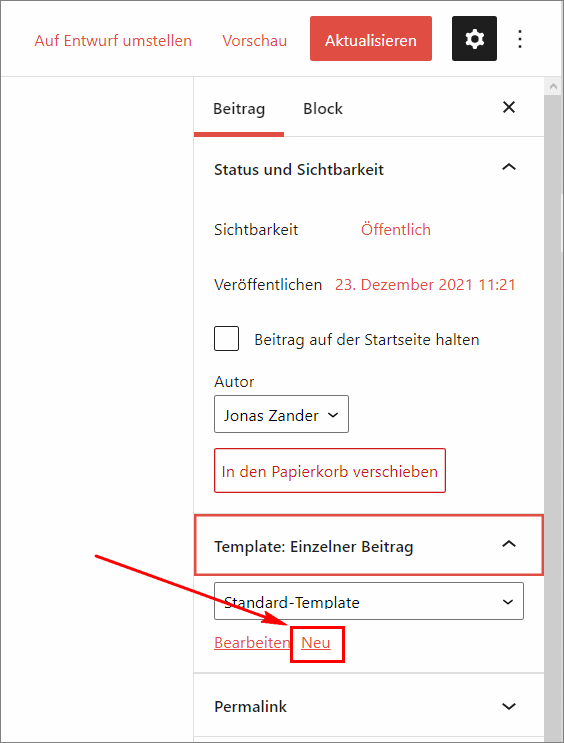
In der rechten Spalte findest du eine Möglichkeit ein neues Template anzulegen

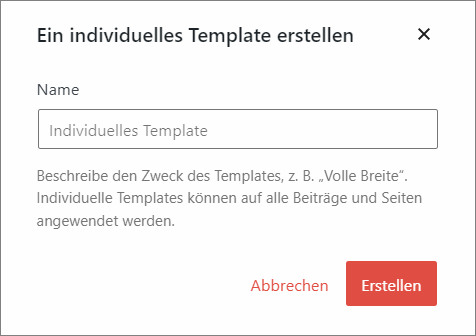
Es öffnet sich ein neues Fenster.

Bitte einen sprechenden Namen vergeben (z.B. „Custom Template“).
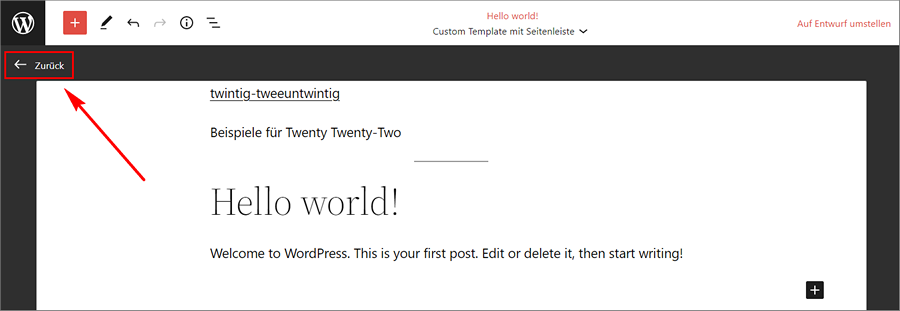
Nach dem Sichern wechselst du automatisch in den Template-Editor.

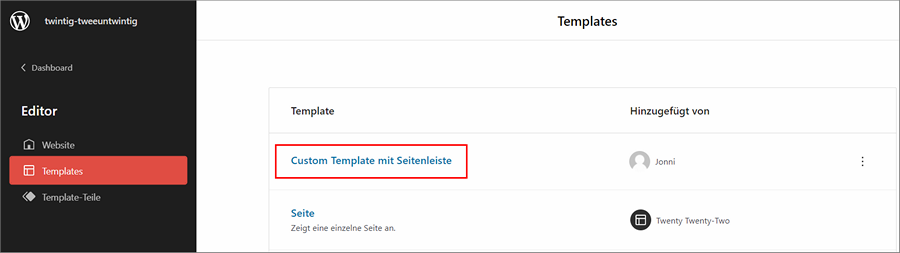
Über die Zurück-Taste erscheint das Auswahl-Menü des Template-Editors. Hier erscheint unter dem Punkt „Templates“ deine neue Vorlage.

Von jetzt an arbeitest du mit Blöcken. Über die Listenansicht kannst du die Struktur gut sehen.
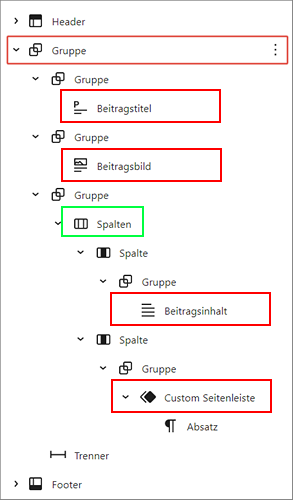
Ich wähle folgende Struktur für die Seitenvorlage mit Seitenleiste im Theme Twenty Twenty-Two:

In den Gruppen-Block fügst du jetzt die im folgenden Bild dargestellten Blöcke ein.
Der Block „Custom-Seitenleiste“ ist zunächst ein Gruppen-Block!

Die vielen „Gruppen-Blöcke“ vor den eigentlichen Teilen (Beitragsbild, Seiteninhalt etc.) sind zum Steuern der Breiten und Rand-Abstände (insbesondere in der mobilen Ansicht) hilfreich. Für das grundsätzliche Prinzip aber nicht erforderlich.
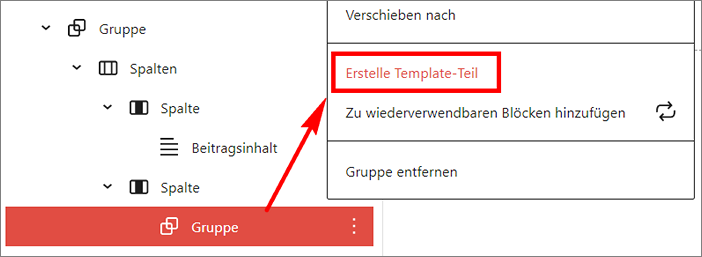
Die Seitenleiste erzeugen
Aus dem Gruppen-Block der zweiten Spalte erstellst du einen Template-Teil.

Diesen neuen Template-Teil kannst du dann im Site-Editor weiter bearbeiten und auch bei anderen Templates einsetzen.
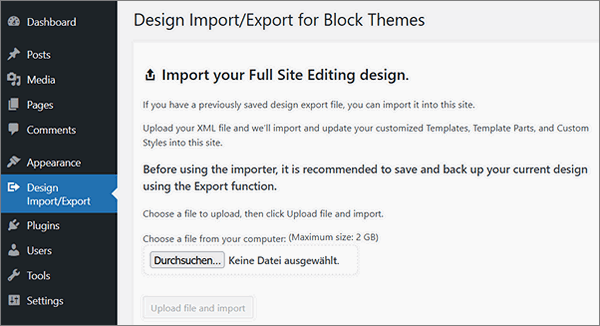
Mit einem Plugin die Vorlagen ex- und importieren
Mithilfe des Plugin „FSE Design Import/Export für Templates. Template-Teile und Globale Stile“ kannst du deine eigenen Entwicklungen aus einer Staging-Seite importieren und in deine Live-Seite exportieren.

Das Plugin erklärt sich von selbst.

Lust auf mehr Neuigkeien zum Theme Twenty Twenty-Two? Hier findest du einen Artikel zu Erstellung eines Child Themes.


Schreibe einen Kommentar zu Herbert Ruf Antwort abbrechen