Achtung:
Dieser Artikel entfaltet seine Wirksamkeit erst mit dem Release WordPress 6.0.
Alternativ funktioniert es mit WordPress 5.9.2 und dem Gutenberg-Plugin mit der Version 12.8.1 oder höher.
Ich zeige euch, wie neue Schriftarten lokal – also DSGVO gerecht – eingebunden werden.
Dieser Artikel wird in Kürze vervollständigt.
Voraussetzungen
Um ohne Plugin eine weitere bzw. andere Schrift-Type in ein Full-Site-Editing-Theme wie Twenty-Twenty-Two anzuzeigen, sind einige Mindest-Voraussetzungen zu erfüllen.
- Mindestens WordPress 6.0 (oder WordPress 5.9.2 gemeinsam mit dem Gutenberg-Plugin 12.8.1 oder höher).
- Theme Twenty Twenty-Two (oder ein anderes Full-Site-Editing Theme).
- Zugang zu den Server-Dateien mit FileZilla o.ä.
- Du benötigst ein Child-Theme. Wie du eins erstellst, findest du hier.
- Die Schrift-Dateien in den „üblichen“ Formaten. Also meiner Meinung nach mindestens woff2.
- Optimalerweise hast du eine Staging- oder Übungsseite, um alles erst einmal zu probieren.
- Alles beginnt mit einem BackUp, dass du vor Arbeitsbeginn anlegst.
Schritt für Schritt an einem Beispiel
1. Auswahl der Schriftarten für das Projekt
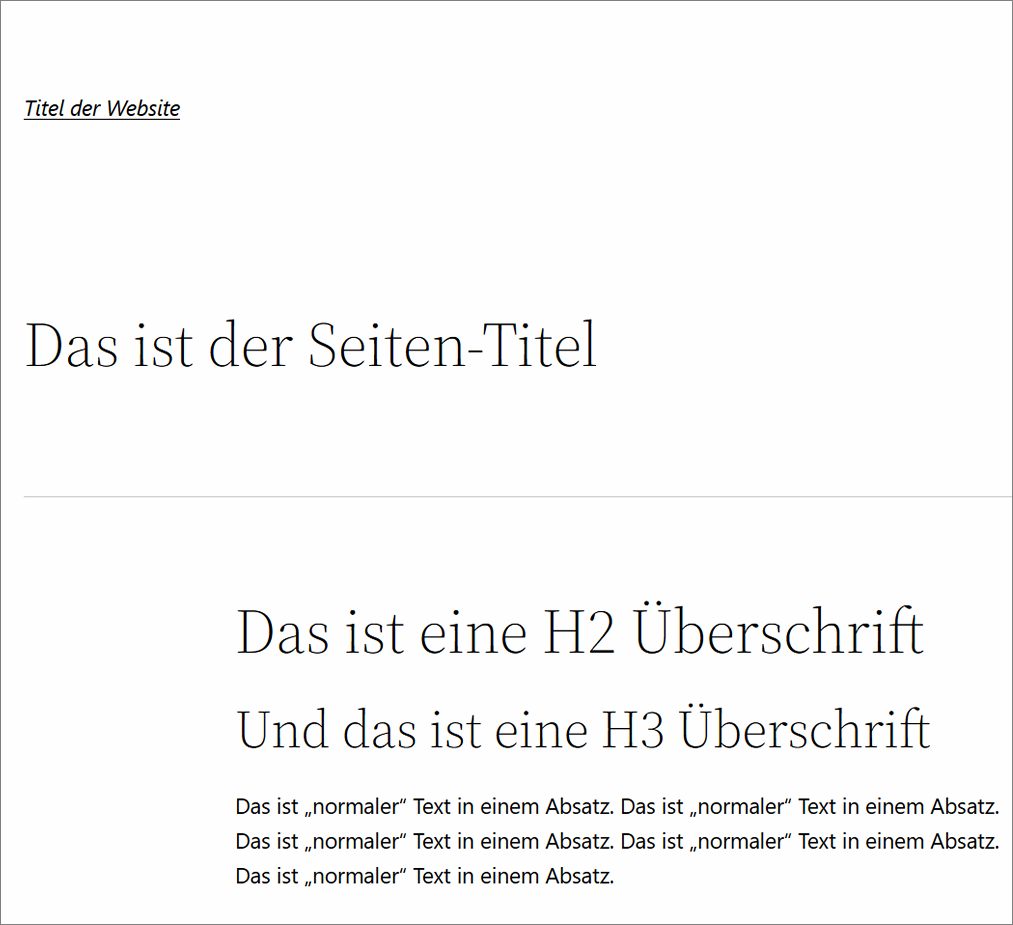
Im Standard-Design zeigt sich das Schriftbild wie in der folgenden Abbildung gezeigt.

Folgende Schriftarten sollen zukünftig genutzt werden:
1.1. Website-Titel im Header
„Lobster“ normal in Schriftstärke Regular 400 für den Website-Titel im Header und ggf. im Footer.

1.2. Überschriften H1 bis H4
„Inconsolata“ normal in Schriftstärke Regular 400 für alle Seiten- und Blog-Titel sowie alle Überschriften H1 bis H4.

1.3. Text und anderes
„Open Sans“ normal und kursiv jeweils in Schriftstärke Regular 400 und SemiBold 600 für den Body etc.

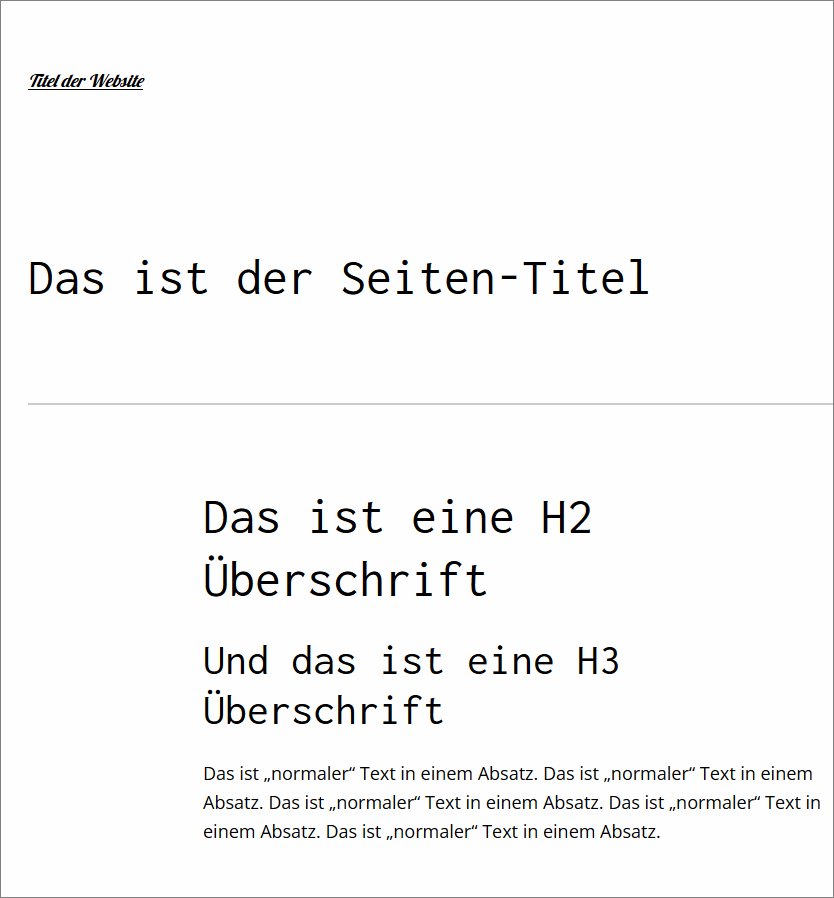
Damit wird sich ein folgendes Bild der oben gezeigten Abbildung ergeben:

2. Ein Child-Theme anlegen
Ein Child-Theme wird für die Einbindung der Schrift-Dateien benötigt.
Es gibt verschiedene Wege, um ein Child-Theme anzulegen. Ein sehr schneller Weg ist die Nutzung des Plugin „Generate Child Theme“. Eine sehr detaillierte Beschreibung des Plugin in deutscher Sprache findest du bei haurand.com.

Nachdem das Child-Theme erfolgreich angelegt wurde, sind sowohl das Kind-Theme und das Eltern-Theme in der WordPress-Installation vorhanden.

(Nachdem das Child-Theme angelegt wurde, solltest du das Plugin „Generate Child Theme“ wieder deinstallieren.)
3. Schrift-Dateien bereitstellen
Der einfachste Weg, um die Schriftdateien zu erhalten, geht über die Website google-webfonts-helper. Einfach auswählen und herunterladen….

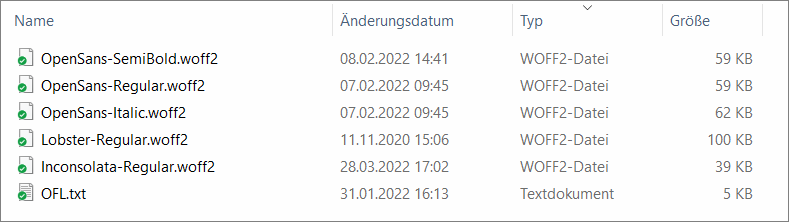
Nachdem die Schriften heruntergeladen sind, verschiebst du diese Dateien in einen Ordner. In diesem Beispiel nenne ich den Ordner „lokale_fonts“.

Upload ins Backend
Der neue Ordner „lokale_fonts“ muss jetzt in das Backend geladen werden. In diesem Beispiel hier:

Zum Upload nutzt du entweder den FTP-Zugang und ein Programm wie FileZilla oder ein Plugin zum Upload von Dateien ins Backend wie z.B. „WP File Manager„.

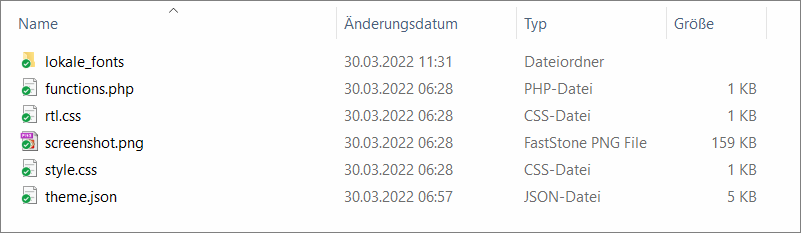
Der Ordner twentytwentytwo-child beinhaltet nach dem Upload folgende Ordner und Dateien:

Vermutlich fehlt noch die theme.json Datei. Dazu kommen wir jetzt.
Die Schrifttypen im Theme einbinden und nutzbar machen
Wenn Du bis hierhin gekommen bist, ist das klasse. Jetzt fehlen noch zwei Schritte, um zum gewünschten Ergebnis zu kommen.
Hierfür gibt es eine Schnittstelle, für die wir die theme.json Datei im Child-Theme nutzen.
Es sind keine weiteren Einträge in der functions.php des Child-Themes erforderlich!
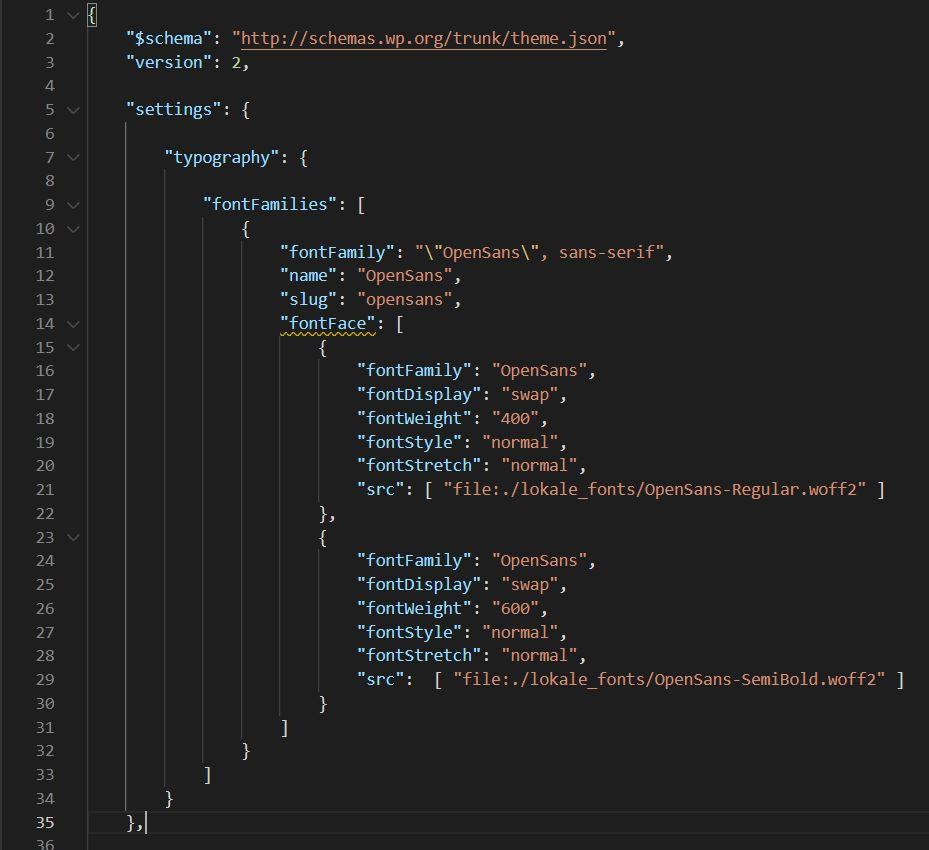
Die theme.json erstellen
Die Version bei der theme.json muss 2 sein.
Die Fonts werden unter settings -> typography -> fontFamilies angemeldet.
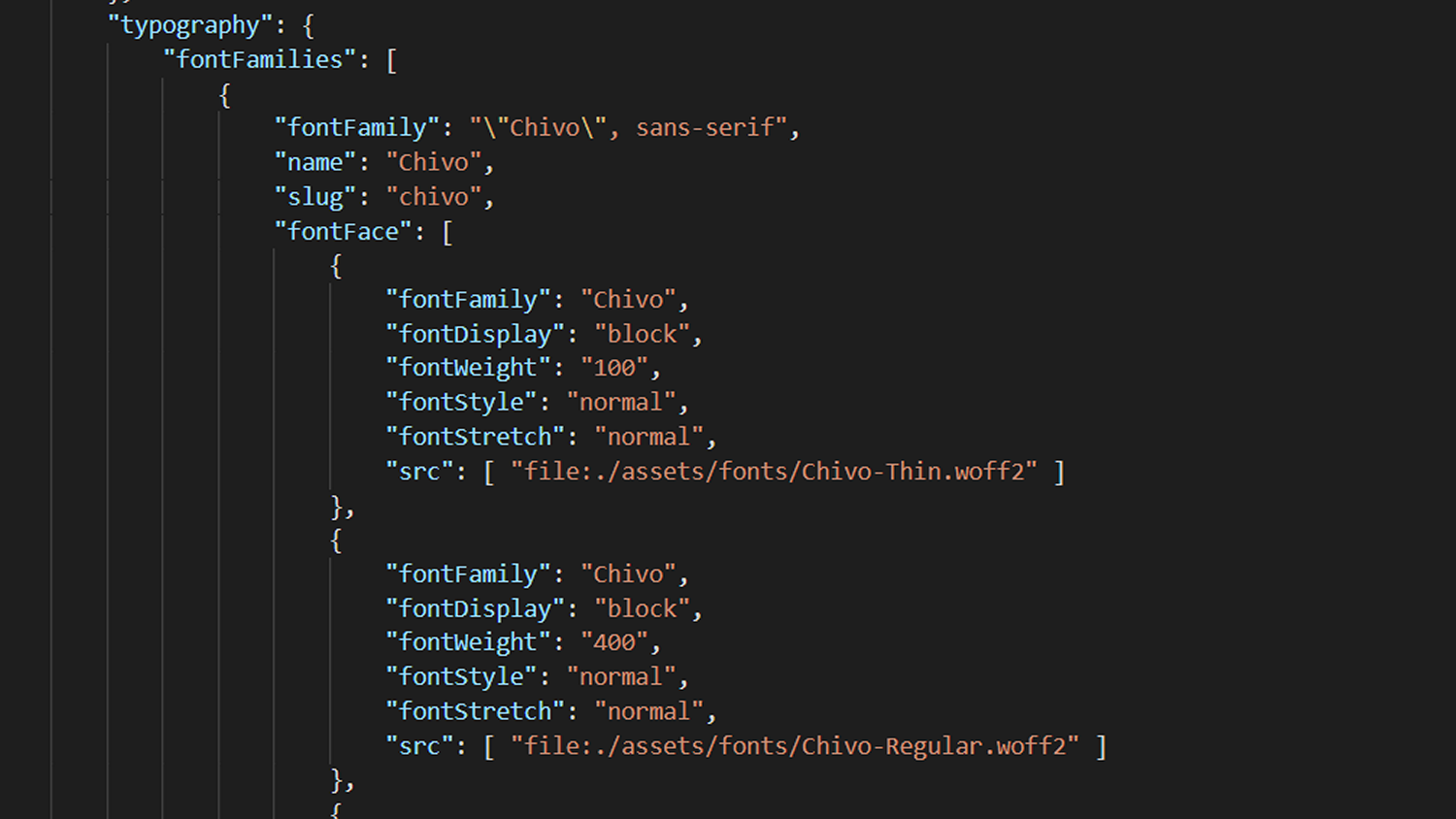
Das Prinzip muss so aussehen:

Nach demselben Prinzip werden auch die anderen Schriftdateien eingebunden. Zusätzlich behalte ich auch die „System-Fonts“ und die „Source Serif Pro“ aus dem Twenty Twenty-Two im Child-Theme.
Damit ergibt sich bis hierher folgende theme.json, die du hier herunterladen kannst:
Diese – oder eine mit „deinen“ Schriften – gehört also – wie oben beschrieben – per Upload in das Child-Theme des Backends.