WordPress ist ein CMS (Content-Management-System) zur Erstellung von Websites. CMS Systeme trennen Design von Inhalt (Content). In der praktischen Arbeit mit WordPress bedeutet das, dass Du das Theme wechseln kannst, ohne den Inhalt anfassen zu müssen.
Grundsatz bei der Arbeit mit WordPress: Trenne immer Inhalt von Design.
Wenn Du diesen Grundsatz bei der Arbeit mit Block-Themes im Kopf hast, bist Du fast sicher vor einem typischen Anfängerfehler mit Block-Themes.
Was ist ein typischer Fehler?
Es ist zunächst verwirrend, und das nicht nur für WordPress Anfänger:innen, wenn Du eine neue WordPress-Installation mit einem schicken Theme installiert hast, siehst Du nach dem Öffnen des Website-Editors tatsächlich meistens einen Inhalt, den das Theme von sich aus mitbringt.
Ich will das am Theme Björk von Anders Norén verdeutlichen. Und ich möchte betonen, dass dieses Theme nur stellvertretend und als Anschauungsobjekt gewählt wurde.
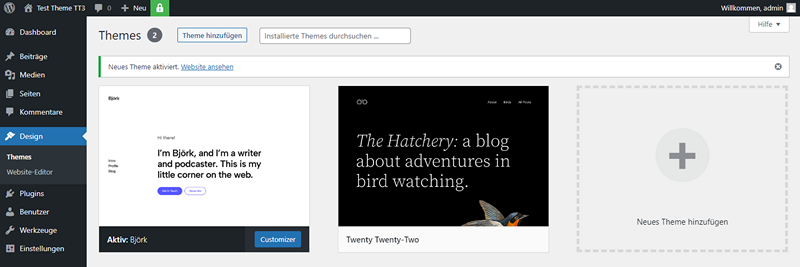
In der Abbildung 1 siehst Du eine typische Backend-Ansicht. Neben dem Standard-Theme Twenty Twenty-Two wurde das gewählte Theme installiert und aktiviert.

Jetzt liegt es mehr oder weniger nahe auf Design -> Website Editor zu klicken.
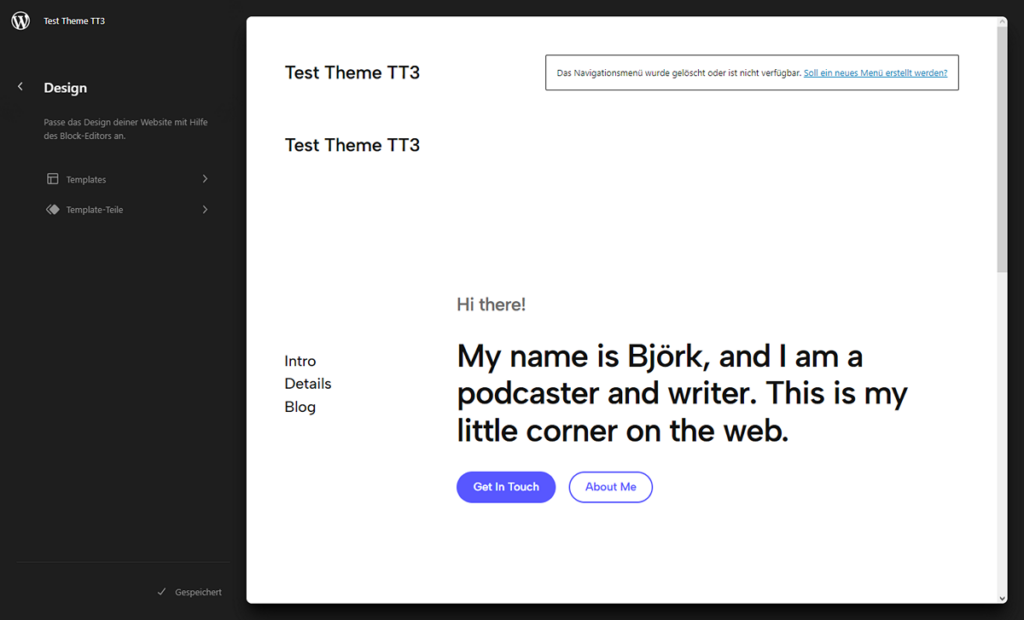
In Abbildung 2 siehst Du das tolle Design von Anders Norén. Und selbstverständlich lädt diese Ansicht zum Hineinklicken ein. Und man fängt den Inhalt zu ändern. Z. B. den Lorem-Ipsum-Text, oder die Überschrift, oder?

Der Website-Editor ist für das Design verantortlich
In der Abbildung 2 siehst Du aber auch, wo Du Dich gerade bewegst. Nämlich im Template-Design (oben links „Design“). Und nicht im Inhalt. Bitte ändere zunächst nichts hier im Template.
Was kann man/frau am besten tun, um schnell voran zu kommen?
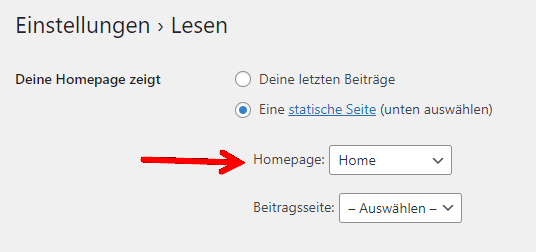
Ich empfehle meinen Kund:innen zunächst eine Homepage anzulegen. Wie gehabt über das Backend Seiten -> Erstellen. Und diese Seite dann als statische Startseite im Backend unter Einstellungen -> Lesen festlegen (Abb. 3)

Nennen wir etwa die statische Seite „Home“. Und erstellen ein paar Zeilen Beispiel-Inhalt.
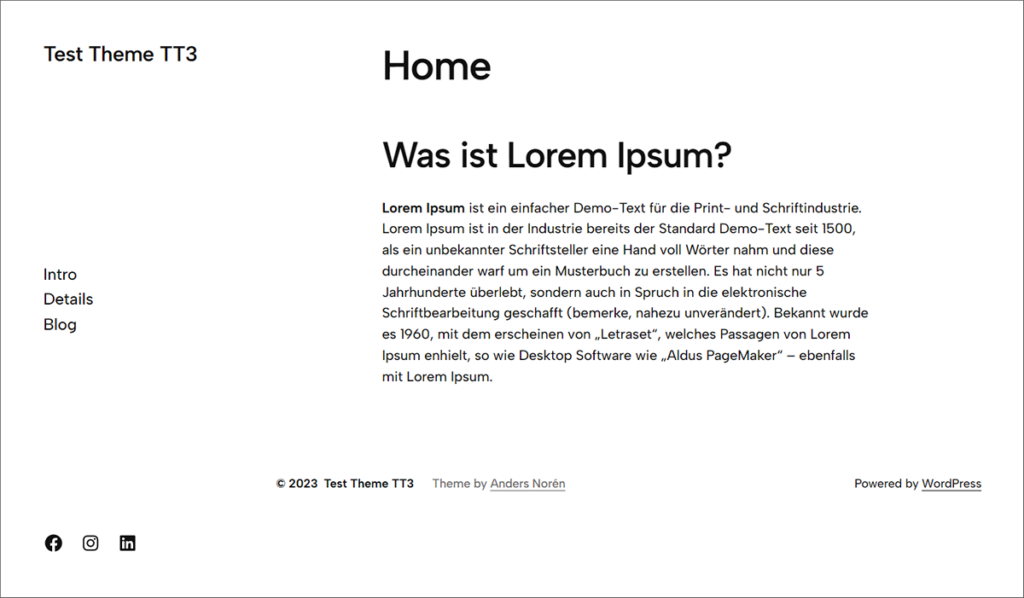
Das Ergebnis sollte dann in etwa so wie in Abbildung 4 aussehen.

Als Nächstes können wir das Design der Homepage anpassen. Ich würde auf der Homepage z.B. keinen Titel („Home“) haben wollen. Aber auf den anderen statischen Seiten wie Kontakt, Impressum oder Datenschutzerklärung schon.
Lösung 1
Dafür gehen wir in den Bearbeitungsmodus der Seite „Home“. Auf der rechten Seite erstellst Du unter Template -> Seite ein „Individuelles Template“, dass Du dann als Startseiten-Template individuell im Design erstellt. Mindestens mit dem Block „Beitragsinhalt“ und vermutlich mit den Template-Teilen „Header“ und „Footer“.
Um das Design des Themes auch für die Startseite („Custom Startseite“) zu erstellen, würde ich das Template „Seite“ öffnen und alle Blöcke kopieren und in das Template „Custom Startseite“ einfügen.
Lösung 2
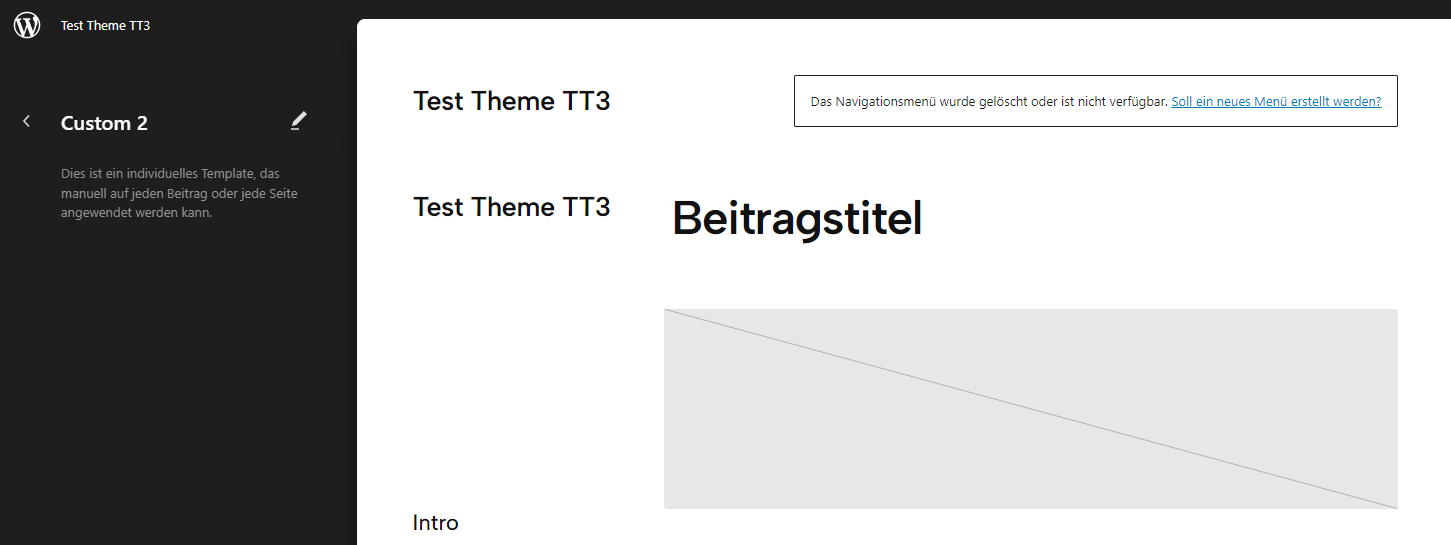
Im Website-Editor unter Template legst Du ein indivduelles Template an, dem Du einen eindeutigen Namen gibst. Dieses Template bringt alle Designelemente des Themes mit. Also im Falle von Björk die fixierte Seitenleiste. Und hier kannst Du jetzt Design Anpassungen vornehmen. Z.B. den Block „Beitragstitel“ löschen. Dieses neue Template musst Du dann unter „Bearbeiten“ der Seite „Home“ in der rechten Spalte auswählen und der Homepage zuordnen.
Das geht vermutlich schneller und fehlerfreier als die Lösung 1.


Schreibe einen Kommentar