Inhaltsverzeichnis
- Standard-Theme Twenty Twenty-Two
- Twenty Twenty-Two ist das Referenz-Theme für Full-Site-Editing
- Twenty Twenty-Two ist für die Anwender gemacht
- Design-Elemente und Vorlagen
- Schriftart bzw. Fonts-Type
- Wo ist der Customizer?
- Wie füge ich ein Website-Logo ein?
- Das Logo kann nur über den Block-Editor eingefügt werden!
- Das Favicon bzw. das Website-Icon in ein Block-Theme einfügen
- Header anpassen – unterschiedliche Header in einer Website nutzen
- Template-Teile und Templates im Zusammenspiel
- Schriftart bzw. Fonts-Type anpassen
Standard-Theme Twenty Twenty-Two
Mit WordPress 5.9 erschien ein neues Standard-Theme für WP. Es hat gemeinsam mit anderen Block-Themes die “neue Welt” des Block basierten Full-Site-Editing eingeläutet.

Twenty Twenty-Two ist das Referenz-Theme für Full-Site-Editing
Twenty Twenty-Two wird als echtes Full-Site-Editing Theme (besser Block Theme) sicherlich für die meisten Theme-Entwickler:innen das Referenz-Theme werden, da es direkt aus der WordPress Entwicklung stammt und alle neuen Features zum Block basiertem Full-Site-Editing mitbringt.

Twenty Twenty-Two ist für die Anwender gemacht
Obwohl ich denke, dass das nächste WordPress Default-Theme ein Referenz-Theme wird, ist es aber vor alle für den Endanwender gemacht. Mit tollen Vorlagen und ausgereiften Seiten-Teilen (Template Parts) kannst Du ab sofort die Gestaltung Deiner Website vollumfänglich beeinflussen.
Design-Elemente und Vorlagen
Ausgeliefert werden zahlreiche Seitenvorlagen, verschiedene Header und Footer und andere Vorlagen. Alles – wie immer – zur freien Nutzung und selbstverständlich auf allen Ebenen und Bereichen anpassbar. Daher bin ich sicher, dass Du als Nutzer:in lange Zeit mit diesem Theme Freude haben wirst und Deine Website sehr individuell gestalten kannst.

Wo ist der Customizer?
Alle WordPress Nutzer, die schon vor dem Release 5.9 mit WordPress gearbeitet haben, kennen den Customizer als wichtiges Werkzeug, um der Website „Gestalt“ zu geben. Mindestens das Logo und ein paar weitere Einstellungen kann man hier vornehmen. Je nach Theme ist der Customizer ein sehr mächtiges Werkzeug bis zur individuellen Gestaltung von Header und Footer. Jedes Theme ist hier unterschiedlich ausgestattet.
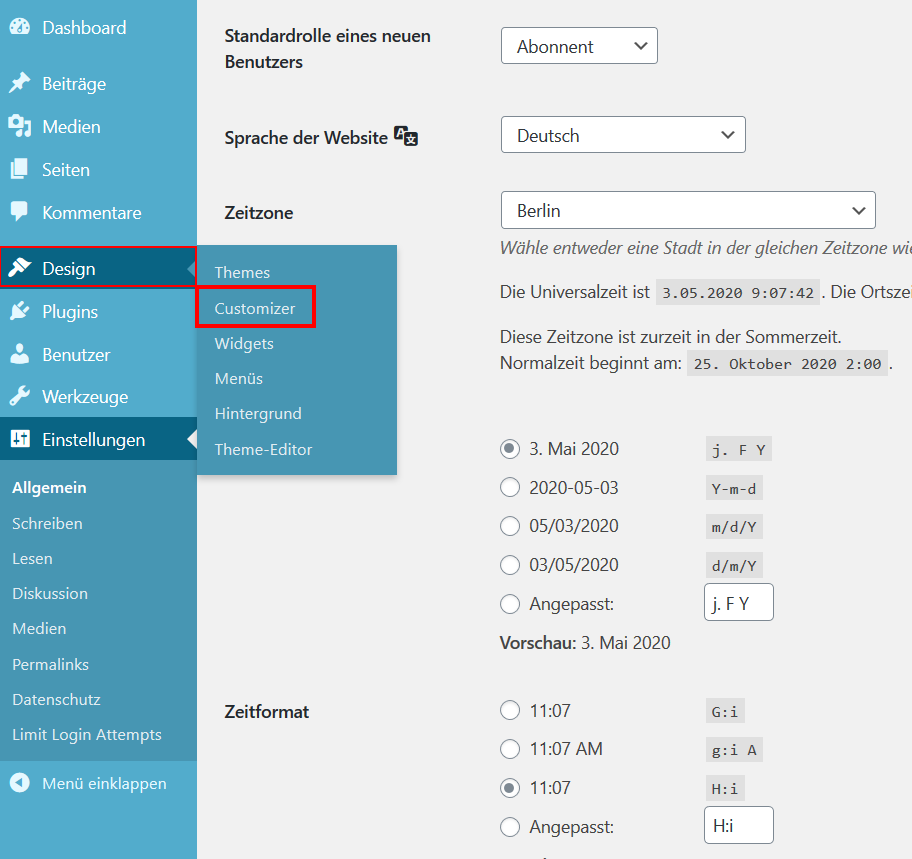
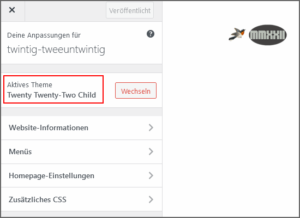
Wenn Du mit WP 5.9 auf ein Block-Theme wechselst, und das Theme Twenty Twenty-Two ist ein solches, ist der Customizer nicht mehr in der linken Seitenspalte des Editors bzw. Backends zu sehen. (siehe Bild)
Der Customizer verliert in allen Block Themes an Bedeutung, da alle Design-Anpassungen im Site-Editor erfolgen werden.
Hier ein wunderbarer Beitrag, wie du doch einen Customizer aktivierst. Es funktioniert entweder mit einem kleinen Plugin oder in der functions.php eines Child Themes. Ausführliche Details zur Erstellung eines Child Themes für Twenty Twenty-Two findest du hier.
Wie schon geschrieben: eigentlich brauchst Du den Customizer auch nicht mehr. Aber wir Menschen sind ja Gewohnheits-Tiere…
Wie füge ich ein Website-Logo ein?
Ist dir beim Customizer aufgefallen, dass man dort kein Website-Logo (mehr) einführen kann? Bisher und bei allen anderen „bisherigen“ Themes war es Standard, im Customizer das Logo hochzuladen.

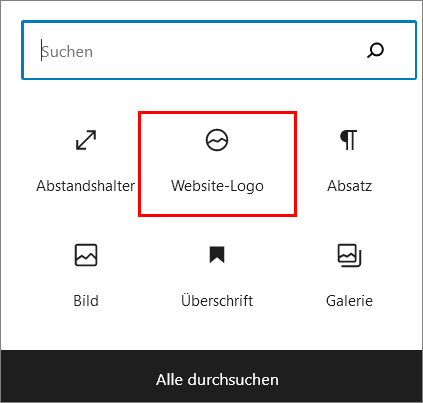
Das Logo kann nur über den Block-Editor eingefügt werden!
Eine der Neuerungen ist der vollumfängliche Einsatz des Block-Editors für die Gestaltung aller Website Elemente. Auch das Einfügen des Logos erfolgt auf diesem Weg.

Wenn während des Einfügens eines Blockes nach dem „Website-Logo“ gesucht wird, erklärt sich der Rest vermutlich von selbst.

Es ist möglich, das Logo zu beschneiden, die Größe zu verändern und einen Duo-Tone-Filter über das Logo zu legen.
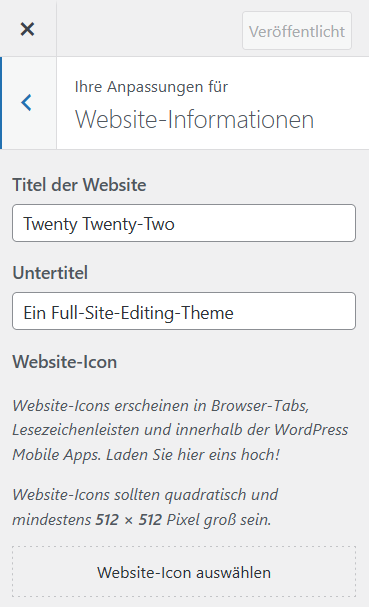
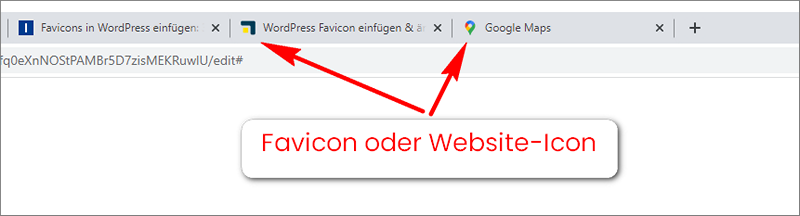
Das Favicon bzw. das Website-Icon in ein Block-Theme einfügen

Tatsächlich findet sich aktuell kein “herkömmlicher” Weg, um ein Website-Icon einzufügen. Und trotzdem kannst du ein Favicon mithilfe eines kleinen Kniffs auch ohne Plugin oder Child-Theme einfügen.
Einfach kurzfristig ein “klassisches” Theme (z.B. Twenty Twenty-One) aktivieren. Im Customizer das Favicon installieren, speichern. Und dann zu Twenty Twenty-Two zurückwechseln. Tara… Es funktioniert.
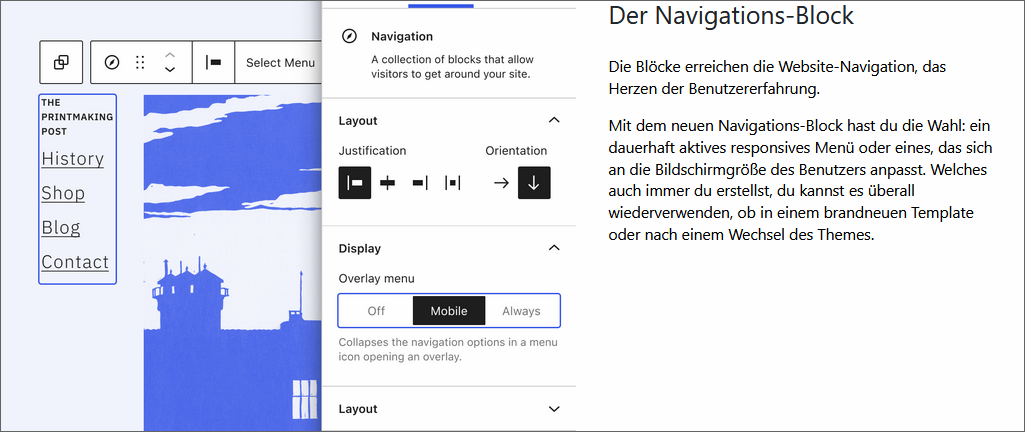
Header anpassen – unterschiedliche Header in einer Website nutzen

Wenn du auf dieser Website ein wenig herumklickst, siehst du vier (eigentlich drei) verschiedene Header-Varianten. Die “Blog”-Sammelseite, die Homepage, statische Seiten (Kontakt u.ä.) und die Beiträge zeigen mehr oder weniger verschiedene Header.
Das ist eine Stärke der neuen Block-Themes. Endlich kann man ohne Child-Theme und ohne PHP Kenntnisse eigene Design-Ideen für Landingpages, Aktionsseiten etc. prima umsetzen.
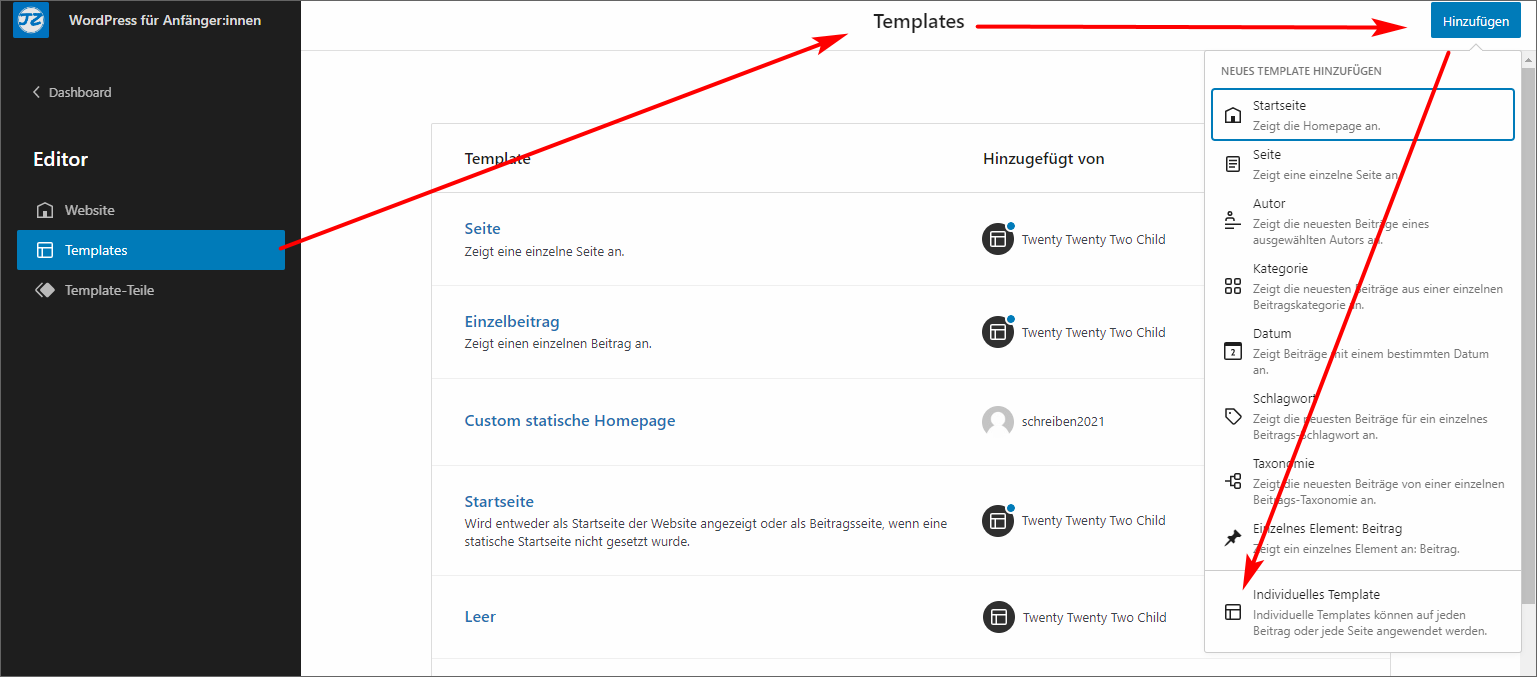
Template-Teile und Templates im Zusammenspiel

Was habe ich gemacht, um möglichst am Standard zu bleiben:
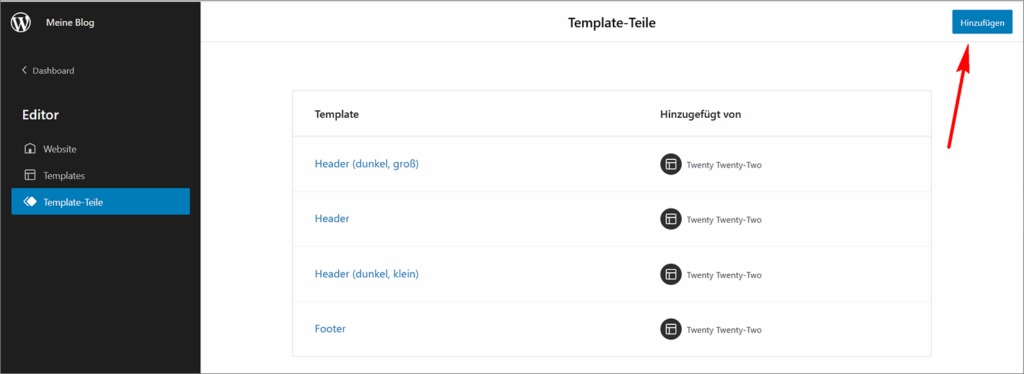
Im Standard des Twenty Twenty-Two Themes findest du drei Header. Siehe hier.
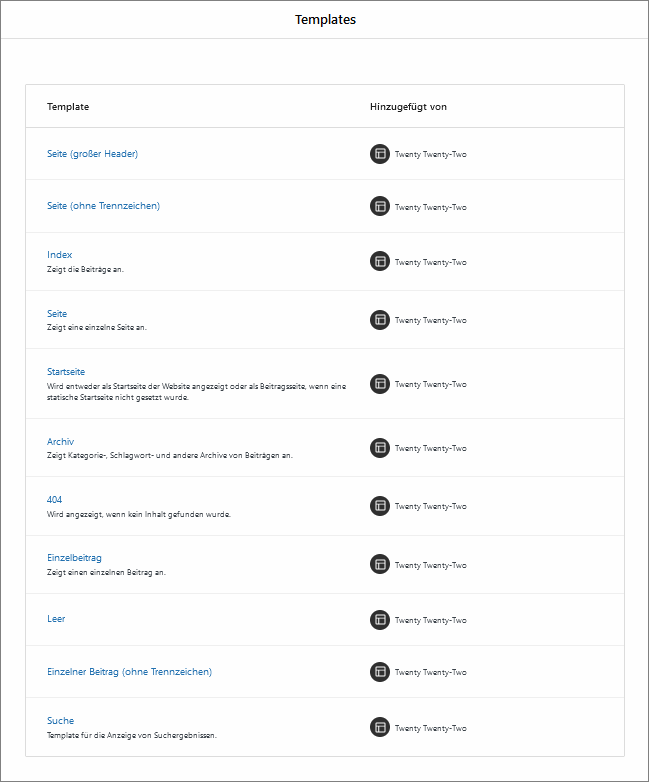
Für die Homepage habe ich den vorhandenen Header “Dark Small” modifiziert und mit einem individuellen, neuen Template für die Homepage verknüpft. Zu den Templates später mehr.
Der vorhandene “Header” ist angepasst und für die “statischen” Seiten wie Kontakt und AGB etc. genutzt. Das Template heißt im Standard “Seite”.
Ich habe einen neuen Header für die Beiträge erstellt. Ich nenne ihn “Custom-Header”. Der wird mit dem Template “Einzelbeitrag” genutzt.
Den Header im Template “Startseite” (ein etwas verwirrender Name!) habe ich entfernt und das Template “Startseite” überarbeitet. Die Navigation und der Website-Titel sind Teil in dem Template Startseite geworden.
Eine Seite oder ein Post benötigt nicht dringend ein Template-Teil Header bzw. Footer.
Je nach Theme sind die Möglichkeiten mehr oder weniger groß.
Es gibt Block-Themes, die nur eine sehr eingeschränkte Variabilität besitzen. Beides hat seine Vor- und Nachteile.
Schriftart bzw. Fonts-Type anpassen
Webfonts in Block-Themes, insbesondere wenn du sie lokal speichern willst, sind eine kleine Herausforderung. Wie du sie meistern kannst, habe ich hier beschrieben: Fonts Lokal im TT2 speichern.





Schreibe einen Kommentar