Das Theme Twenty Twenty-One ist das Standard-Theme (Default Theme) aus dem Jahr 2021. Es ist gemeinsam mit dem Release WordPress 5.6 erschienen. Ich gebe dir einen ersten Einblick in die Möglichkeiten und mein Customizing auf dieser Website.
Inhaltsverzeichnis
- Die Standard-Farbpaletten im aktuellen WordPress Theme
- Twenty Twenty-One und der Block Editor
- Themenspezifische Block Vorlagen
- Welche Schrifttypen nutzt das Theme Twenty Twenty-One?
- Twenty Twenty-One und der Dark Mode
- Das Customizing und CSS-Schnipsel auf dieser Website
- Lokal gehostete Fonts einbinden
- Das Plugin „Options for Twenty Twenty-One“ nutzen
- Wann erschien WordPress 5.6 mit dem Theme Twenty Twenty-One?
- Was ist mit den „alten“ Themes?
- Meine Einschätzung für das neue Standard-Theme
Die Standard-Farbpaletten im aktuellen WordPress Theme

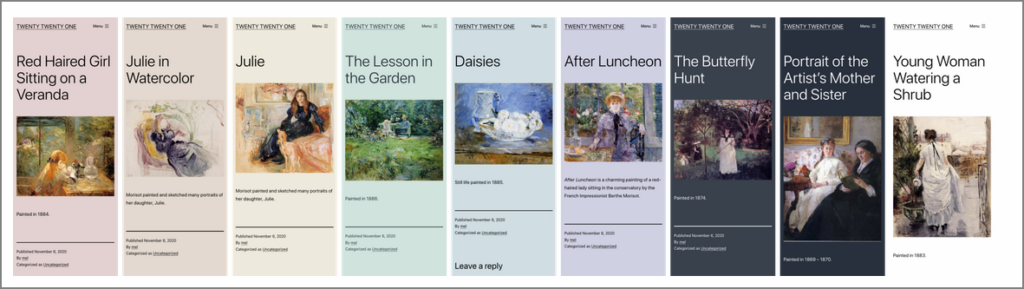
Twenty Twenty-One bietet dir eine Reihe vorgewählter Farbpaletten in Pastellfarben, die alle den AAA-Standards für Kontrast entsprechen. Du kannst auch deine eigene Hintergrundfarbe für das Thema auswählen, und das Thema wählt automatisch barrierefreie Textfarben für dich aus! – Perfekt!
WordPress Theme Twenty Twenty-One und der Block Editor
Der Block Editor (häufig Gutenberg Editor genannt) ist eines der wichtigsten Tools für Anfänger und Profis, um eine Website, Landingpage oder einen Blog gestalterisch zu individualisieren. In den letzten Jahren hat der Block Editor eine rasante Entwicklung genommen. Die WordPress Macher haben auch diesmal viel Wert auf die Integration vom Block Editor in das Theme gelegt.
Die Macher von „20-21“ kündigen an, dass das neue Theme eine Menge von Block Pattern (Block Vorlagen) beinhaltet, die du optional nutzen kannst. Pattern sind bereits vorhandene verschachtelte Blocks des Gutenberg Editors. Sie werden auch als Vorlagen für Seiten angeboten.
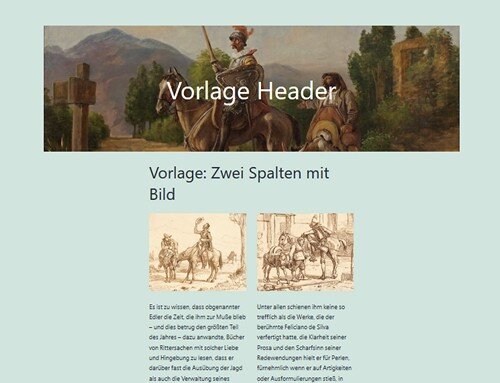
Als Beispiel für die Vorlagen (Pattern) und die Farben habe ich die Abbildung beigefügt. Sie zeigt eine Seite mit Header und zweispaltigen Text.

Themenspezifische Block Vorlagen
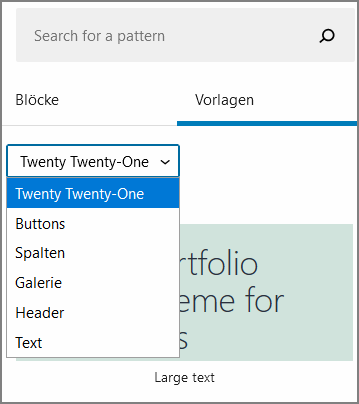
Das Theme Twenty Twenty-One bringt einige individuelle Block Vorlagen (Patterns) mit sich. Man erreicht sie über das Auswahlfenster des Block Editor.
Auswahlfenster Block Vorlagen
Theme spezifische Vorlagen erreicht man über das Auswahlfenster „Block hinzufügen“.

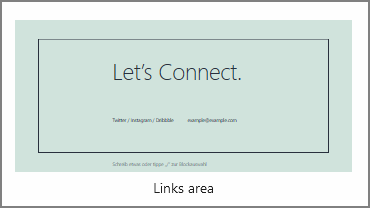
Links Area
Die Vorlage für einen Links Bereich.
Let’s Connect!

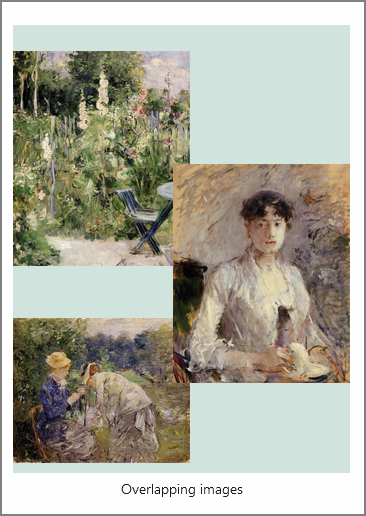
Überlappende Bilder
Empfinde ich als sehr gut gelungenen Pattern.

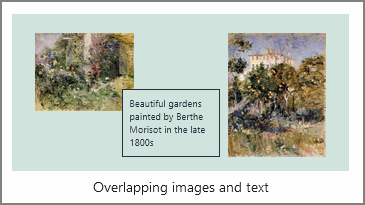
Text und Bild überlappen
Auch diese Vorlage erklärt sich von allein, oder?

Welche Schrifttypen nutzt das Theme Twenty Twenty-One?
Eine weitere angekündigte und interessante Neuerung mit Twenty Twenty-One ist die Nutzung von Schrifttypen (Fonts). Das Theme nutzt die im Browser des Anwenders vorhandenen Standardschriften. Das verspricht auf jeden Fall einen (kleinen) Geschwindigkeitsvorteil gegenüber den externen Google-Fonts, die bisher häufig genutzt werden.
Natürlich können auch selbst gehostete Fonts oder Google Fonts über entsprechende Plugins oder mit nur wenig Aufwand eingebunden werden. Hierzu findet sich im Internet jede Menge Hilfe.
Wie du lokal gehostete Fonts bei twenty twenty-one einbindest, habe ich im Kapitel 7 dieses Beitrags beschrieben. Oder sprich mich gerne dazu an.
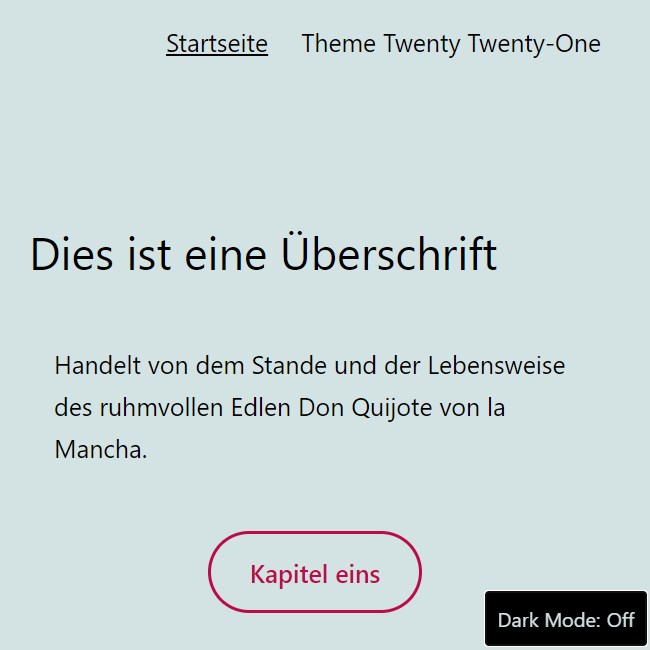
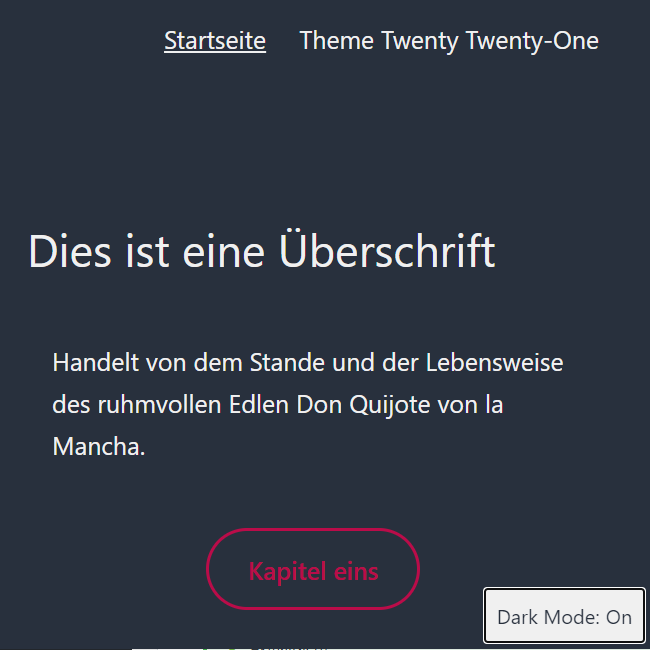
Twenty Twenty-One und der Dark Mode


Was ist der Dark Mode überhaupt?
Der Dark Mode ist die Umkehrung von hellen und dunklen Pixeln in der Darstellung auf dem Bildschirm. Also z.B. weiße Schrift wird schwarz und helle Flächen werden dunkel. Siehe als Beispiel die beiden Screenshots oben.
Dark Mode ist in Twenty Twenty-One problemlos möglich
Das Theme „20-21“ bietet dem Ersteller von Websites drei Varianten.
- Der Dark Mode wird grundsätzlich abgeschaltet. Der Anwender kann den Dark Mode also nicht aktivieren.
- Die Darstellung deiner Website folgt der Voreinstellung des Endgerätes und stellt sich automatisch um, wenn das so im Smartphone eingestellt ist.
- Der Dark Mode deiner Website kann durch den Nutzer individuell aktiviert werden.
Warum gibt es einen Dark Mode?
Der Dark Mode ist eine aktuelle Entwicklung der Smartphone-Hersteller. Sie werben mit einer augenschonenden Darstellung der Screens. Außerdem soll so Strom gespart werden und damit die Akkuladung länger halten.
Probieren kannst du den Dark Mode auch mit dieser Website.
Das Customizing und CSS-Schnipsel auf dieser Website
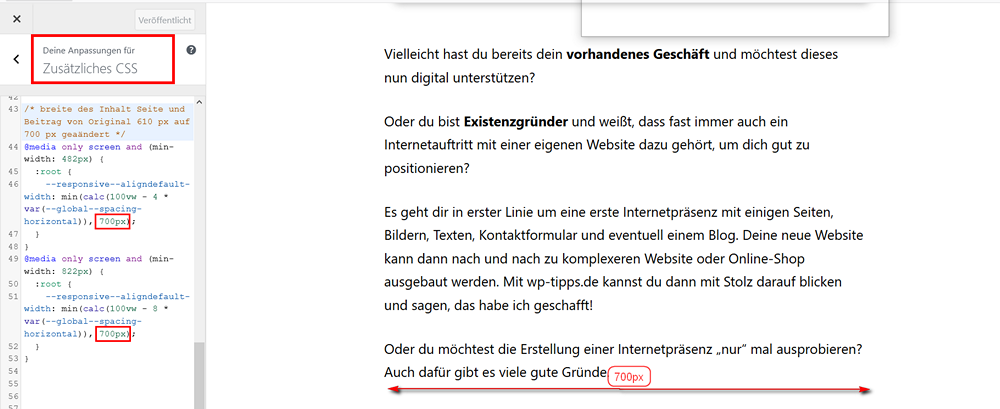
Standardbreite ändern
Mit einem kleinen Code-Schnipsel habe ich die Standardbreite des Seiteninhalts von 610px auf 700px erhöht.
@media only screen and (min-width: 482px) {
:root {
–responsive–aligndefault-width: min(calc(100vw – 4 * var(–global–spacing-horizontal)), 700px);}}
@media only screen and (min-width: 822px) {
:root {
–responsive–aligndefault-width: min(calc(100vw – 8 * var(–global–spacing-horizontal)), 700px); }}

Schriftgröße der Seitentitel anpassen
Die originale Schriftgröße der Seitentitel war mir zu groß. Um die Font-Size und die dicke der Schrift (font-weight) anzupassen, kann man ebenfalls im Customizer einen CSS Code speichern.
/* Titel Font anpassen. Original 4rem font-weigt: 300*/
:root {
–global–font-size-xxl: 3.5rem;
–heading–font-weight-page-title: 600; }
Seitentitel entfernen
Wenn du den Titel auf den Seiten entfernen möchtest gibt es einen sehr kleinen aber wirksamen CSS Code, den man im Customizer nutzen kann.
.entry-header {
display: none; }
Lokal gehostete Fonts einbinden
Um diese Website ein wenig zu individualisieren habe ich mich entschieden, die Standardschrifttypen der Browser mit von „mir“ ausgelieferten Fonts zu überschreiben. Obwohl ich weiß, dass das lokale Hosting von Fonts einen kleinen Geschwindigkeitsverlust beim Seitenaufbau bedeutet, will ich dir gerne zeigen, wie es bei dem Theme Twenty Twenty-One problemlos funktioniert. (Siehe auch im Kapitel „Welche Schrifttypen nutzt das Theme Twenty Twenty-One?„)
Auf dieser Website werden die Google Fonts Open Sans (Normal und Bold für die Überschriften) und Poppins (Light und Semi-bold für den Text etc.) eingesetzt.
Im Internet findest du zahlreiche Artikel zum lokalen Hosten von Fonts. Zahlreiche Pro und Kons, Anleitungen und Tipps findest du unter anderem bei blogmojo.
Bevor du weiterliest: Das Einbinden von Lokalen Schriftdateien ist für Anfänger häufig zu schwer. Eventuell reicht für deine Website eine externe Einbindung von Google Fonts. Das kannst du z.B. gut und bequem mit dem Plugin „Optionen für Twenty Twenty-One“ erledigen.
Ich habe mich hier stark auf Artikel im WordPress Forum gestützt. Für alle, die vertraut sind mit Child-Theme und FTP-Zugang hier die wesentlichen zusätzlichen Kniffe, die mir geholfen haben.
Child-Theme anlegen
Das Vorgehen für ein neues Child-Theme für das Theme twenty twenty-one unterscheidet sich nicht von dem Vorgehen bei anderen WordPress-Themes. Insbesondere, wenn du ein Plugin dafür nutzt, gibt es keinen Unterschied.
Bei der manuellen Erzeugung eines Child-Themes in WordPress ist für mich die functions.php eine echte Herausforderung. Siehe hier und unten.
CSS für Lokale Fonts bei twenty twenty-one
Das zusätzliche CSS in der Child-Theme style.css zum Zuordnen der Fonts zu den globalen Gruppen (Überschriften und Inhalt) lautet bei mir:
:root {
--global--font-primary: var(--font-headings, "Open Sans" , -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif );
--global--font-secondary: var(--font-base, "Poppins" , -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif );
}Die eigentlichen Schrift-Dateien liegen in diesem Fall in einem Unterordner der Child-Theme-Datei (lokale_fonts).
Die Ordnerstruktur beispielhaft bei wp-tipps.de lautet:
/wp-content/themes/twentytwentyone-child/lokale_fontsDie Schriftdateien werden dann so für die Browser bekannt gemacht:
@font-face { font-family: 'Open Sans';
font-weight: bold;
src: url('lokale_fonts/OpenSans-Bold.eot');
src: url('lokale_fonts/OpenSans-Bold.eot?#iefix') format('embedded-opentype'),
url('lokale_fonts/OpenSans-Bold.woff2') format('woff2'),
url('lokale_fonts/OpenSans-Bold.woff') format('woff'),
url('lokale_fonts/OpenSans-Bold.ttf') format('truetype'),
url('lokale_fonts/OpenSans-Bold.svg#OpenSans-Bold') format('svg');
}Dieser Code muss für jede Schrifttype und jeden font-weight wiederholt werden.
functions.php für das Child-Theme
Da ich das Child-Theme für twenty twenty-one ohne Plugin erzeugt habe, kam der entscheidende Tipp für die functions.php des Kind-Themas aus dem WordPress Hilfeforum. Dort könnt ihr euch den von mir benutzten Code für die functions.php direkt rauskopieren. Vielen Dank an das Forum von mir.
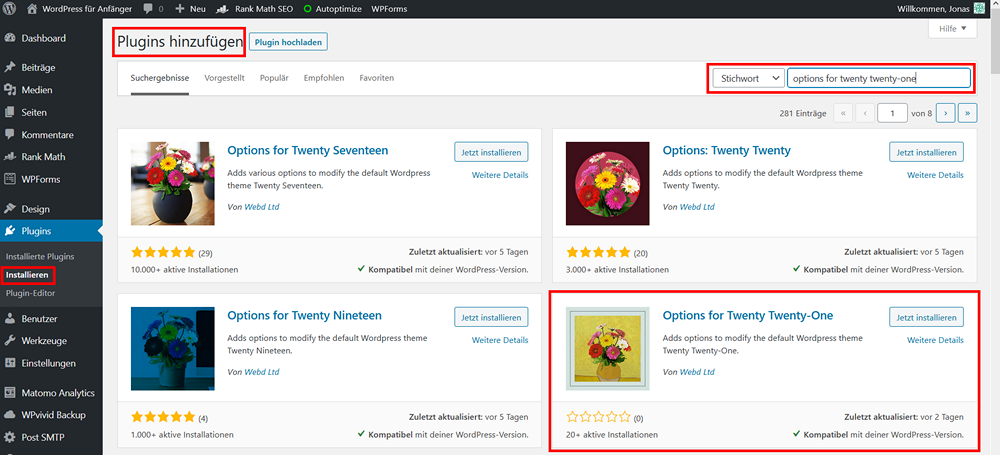
Das Plugin „Options for Twenty Twenty-One“ nutzen
Es gibt ein erstes Plugin, mit dem man den Customizer erweitern kann und darüber zahlreiche zusätzliche Einstellungen vornehmen kann. Das Plugin heißt „Options for Twenty Twenty-One“ und wird über das Plugin-Verzeichnis installiert.
Aktuell werden folgende Unterstützungen bei der Gestaltung der Websites angeboten:
- Entfernung „Powered by WordPress“ im Footer.
- Anpassung/Veränderung der Schriftstärke im Text, Titel, Navigation und Überschriften
- Abstand zwischen den Buchstaben individuell ändern.
- Änderung der Seitenbreite.
Die Ersteller des Plugin haben angekündigt, dass die Möglichkeiten ständig erweitert werden. Also schaut bei Interesse bitte selbst, ob das Plugin „Options for Twenty Twenty-One“ eure Gestaltungswünsche erfüllen kann.
Schon jetzt ist es für Anfänger eine empfehlenswerte Möglichkeit schnell zum Ziel zu kommen.

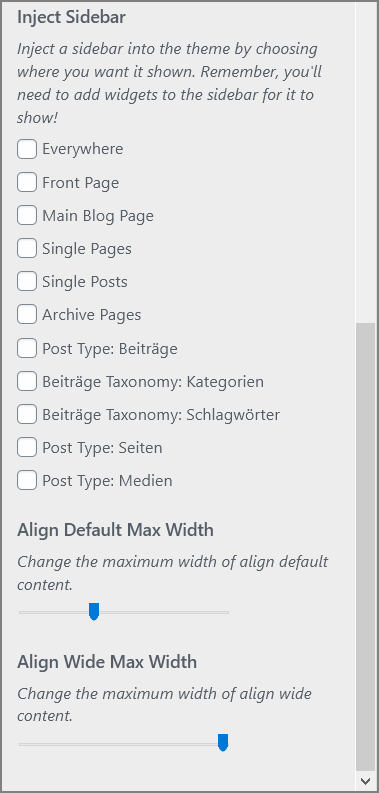
Sidebar für das das Theme Twenty Twenty-One

Obwohl die Entwickler von Twenty Twenty-One ausdrücklich auf eine Sidebar (Seitenleiste) verzichtet haben, haben dennoch viele Nutzer den Wunsch nach einer Seitenleiste. Das Plugin Options for Twenty Twenty-One bietet die Möglichkeit eine zusätzliche Sidebar sehr individuell zu steuern. Dazu lässt sich auch die maximale Seitenbreite einstellen.
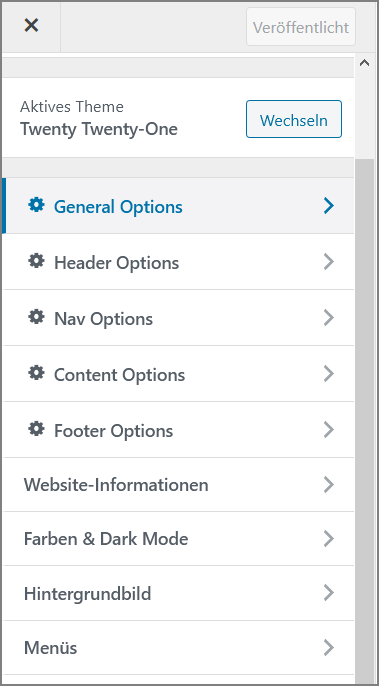
Im Customizer findest du alle zusätzlichen Einstellungen.

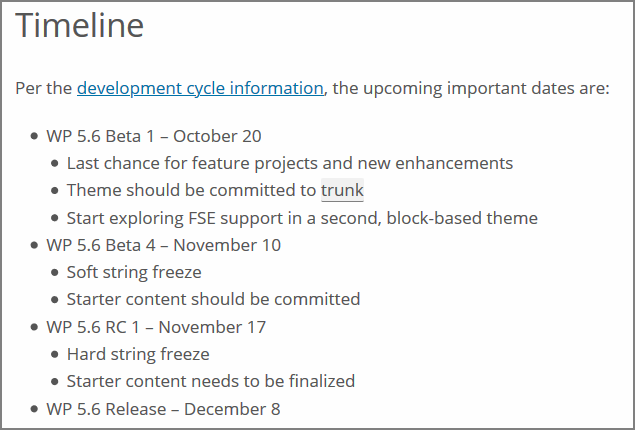
Wann erschien WordPress 5.6 mit dem Theme Twenty Twenty-One?

WordPress 5.6 mit dem neuen Standard Theme Twenty Twenty-One ist am 08. Dezember 2020 veröffentlicht worden.

Mehr Informationen zu WordPress 5.6 und warum du es nutzen solltest findest du auch hier: zum Blogbeitrag Worpress 5.6.
Was ist mit den „alten“ Themes?
Wichtig zu Wissen: Alle „alten“ Themes funktionieren auch in der WP Version 5.6 wie gehabt. Bestehende Sites können ohne Einschränkungen weiter betrieben werden und bleiben von der Änderungen unberührt. Wenn du also aktuell gut mit deinem Theme zurechtkommst, dann gibt es keine Notwendigkeit auf Twenty Twenty-One umzusteigen.
Meine Einschätzung für das neue Standard-Theme
Insgesamt wird Twenty Twenty-One dem Full-Site Editing erheblich näher kommen. Wenn auch die eigentliche Funktionalität erst im Jahr 2021 ausgeliefert werden soll. Insgesamt werden alle Themes, die den Gutenberg Editor nutzen von der Entwicklung der Block Pattern profitieren.
Ich vermute, dass Anfänger mit dem Theme schnell zu guten Ergebnissen kommen können.
Weitere Informationen zum Theme Twenty Twenty-One findest du bei WordPress.org hier.
Hat dir der Beitrag gefallen? Wenn du als WordPress Anfänger:inn zusätzlich persönliche Hilfe oder Unterstützung benötigst, scheue dich nicht, Kontakt mit mir aufzunehmen. Z.B. über die Kommentare oder per E-Mail.

Schreibe einen Kommentar zu Jonas Antwort abbrechen