Am 14. Juli 2022 veröffentlichte Anders Norén das kostenlose WordPress-Theme Poe. Es bringt eindrucksvoll viele Vorlagen und Stile mit, daher stelle ich es gerne hier vor.
Download und Installation
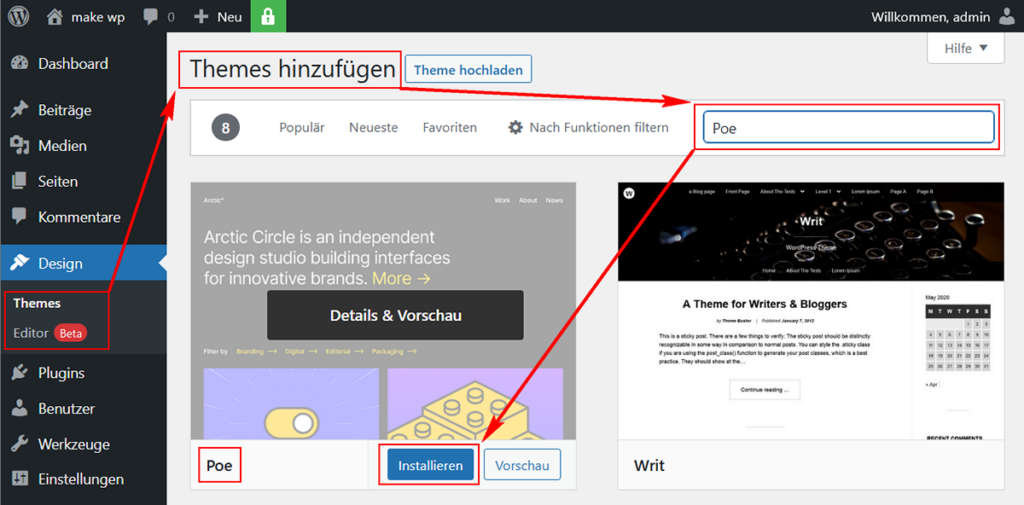
Das Theme erhältst du aus dem WordPress-Theme Verzeichnis. Wie immer bei WordPress erfolgt die Installation über Design -> Themes -> Themes hinzufügen. Dann das gewählte Theme auswählen und installieren.

Das Theme kennenlernen
Wenn Deine Website bisher ohne Inhalt ist, dann empfiehlt sich folgender Weg, um die ersten Schritte zu machen und die vielfältigen Gestaltungsmöglichkeiten spielerisch kennenzulernen.
1. Die globalen Stile durchstöbern
Das Theme Poe bringt insgesamt zehn verschiedene Stil-Variationen mit. Sie unterscheiden sich durch die Farben, Abstände und Schriften voneinander.
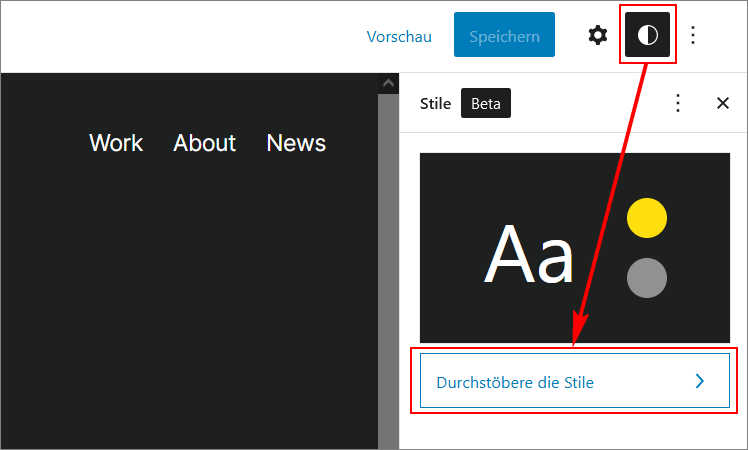
Du erreichst die Stile über den (BETA-) Editor (Gehe zu Design ->Editor):

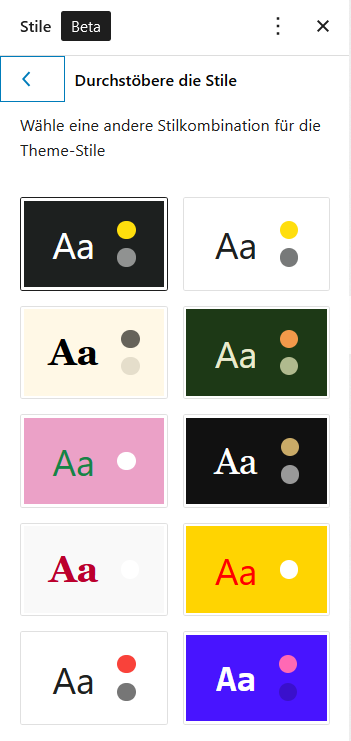
Die zehn globalen Stile des Theme Poe :
(von links nach rechts, von oben nach unten)
- Standard – weiße Schrift auf sehr dunklem Grund (fast schwarz) – serifenlose Schrift
- Standard invertiert
- Douglas – schwarze Schrift auf sehr blassem orangen Grund – Überschriften in Serifen-Schrift – Body in serifenloser Schrift
- Greta – gelbe Schrift auf dunkelgrünem Grund – serifenlose Schrift
- Molly – limetten-grüne Schrift auf pinkem Grund – serifenlose Schrift
- Murphy – weiße Schrift auf sehr dunklem Grund – Serifen-Schrift
- Shinzo – rote Schrift auf hellem Grund – Überschriften in Serifen-Schrift – Body in serifenloser Schrift
- Thurmann – orange Schrift auf gelbem Grund – serifenlose Schrift
- Vignelly – dunkle (fast schwarze) Schrift auf weiß – serifenlose Schrift
- Winona – weiße Schrift auf blau – Body in “Monospace Schrift”

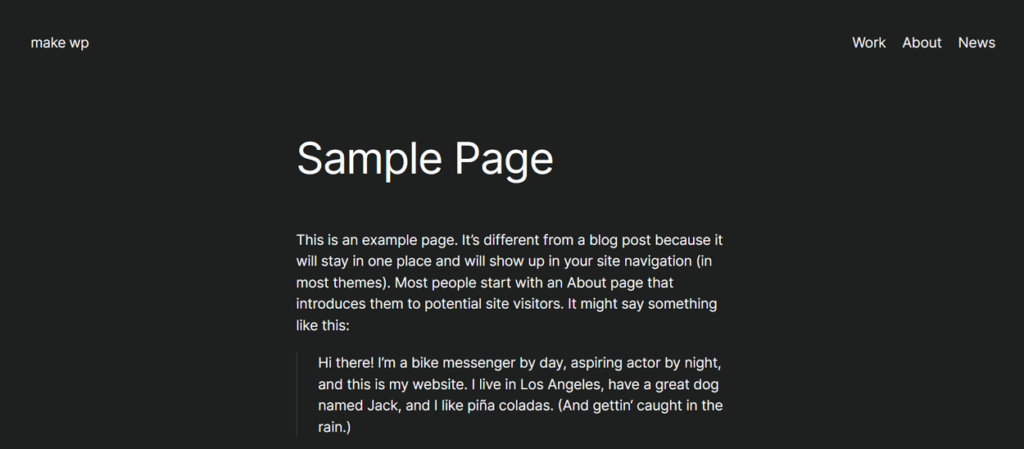
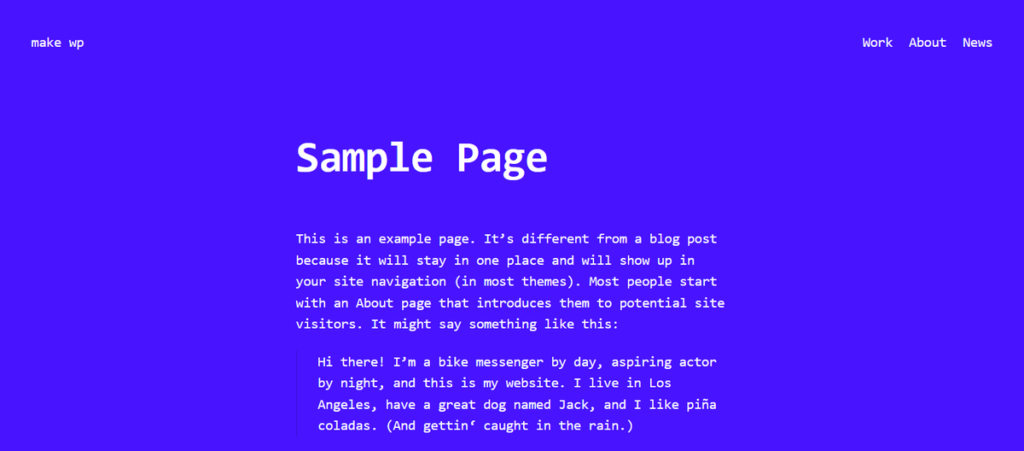
Die “Sample Page” einer “nagelneuen” WP Installation im Standard Stil des Poe Themes:

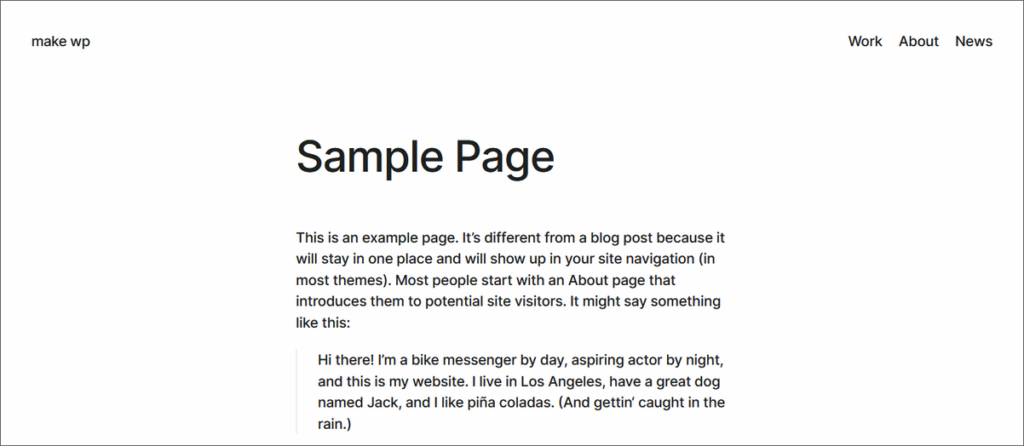
Dagegen die „Sample Page“ einer „nagelneuen“ WP Installation im Winona Stil des Poe Themes:

Für den weiteren Beitrag und die Beispiele werde ich den Stil Vignelli nutzen, wenn ich nicht etwas anderes erwähne. Die “Sample Page” erscheint dann so:

Die über 40 Vorlagen erkunden
Die Vorlagen (im englischen Pattern) sind in wirklich beeindruckender Anzahl vorhanden. Ich habe über 40 Stück gezählt.
Um sie Vorlagen zu erkunden, könnte man eine neue Seite (oder einen Beitrag) erstellen und dann ein wenig herumprobieren. Ich war schon nach ein paar Minuten total begeistert.

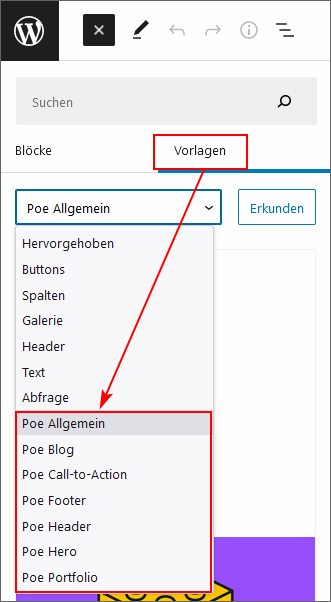
Geordnet sind die Vorlagen im Auswahlfenster »Vorlagen« und mit dem Zusatz Poe versehen, leicht zu finden.
- Poe Allgemein
- Poe Blog
- Poe Call-to-Action
- Poe Footer
- Poe Header
- Poe Hero
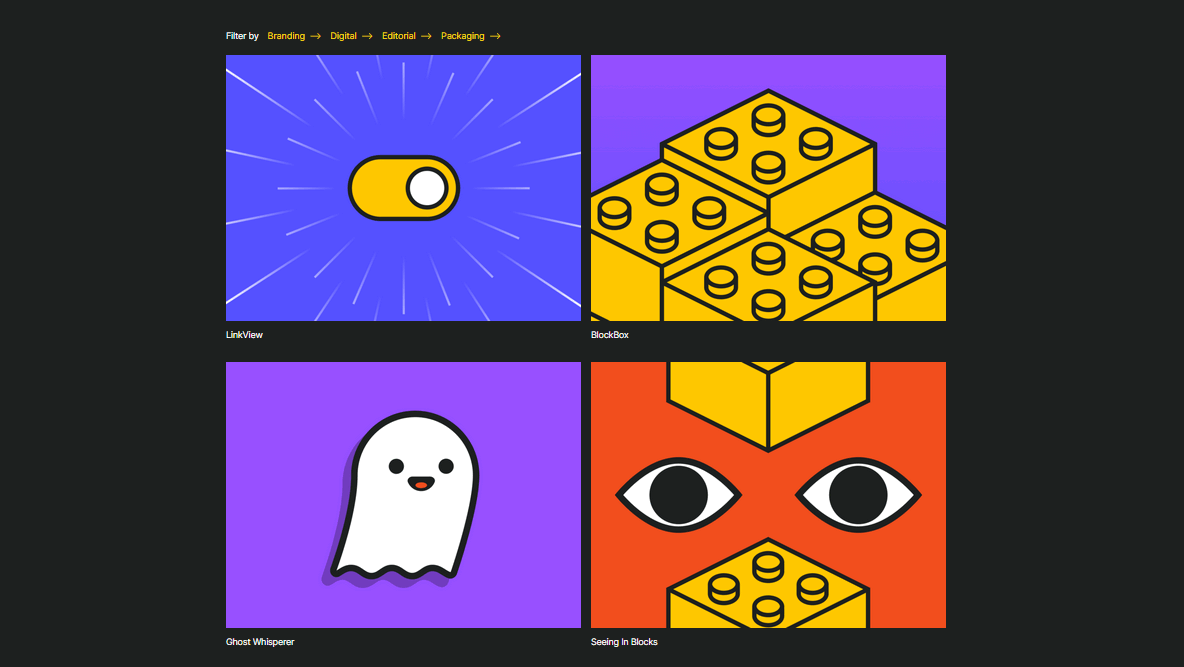
- Poe Portfolio
In jedem dieser Punkte sind mehrere Vorlagen vorhanden, die es einem ungeübten sehr leicht machen, eine schön gestaltete Website zu erstellen. Im Weiteren werde ich ein paar der Vorlagen detaillierter vorstellen.
Tipp für einen schnellen Eindruck über ein paar Vorlagen:
Stelle im Backend deiner WordPress-Installation unter “Einstellungen -> Lesen” “Deine letzten Beiträge” als Homepage ein. Du hast einen sofortigen Eindruck über ein paar Vorlagen und die Möglichkeiten damit, wenn du deine Startseite in einem anderen Browser aufrufst.
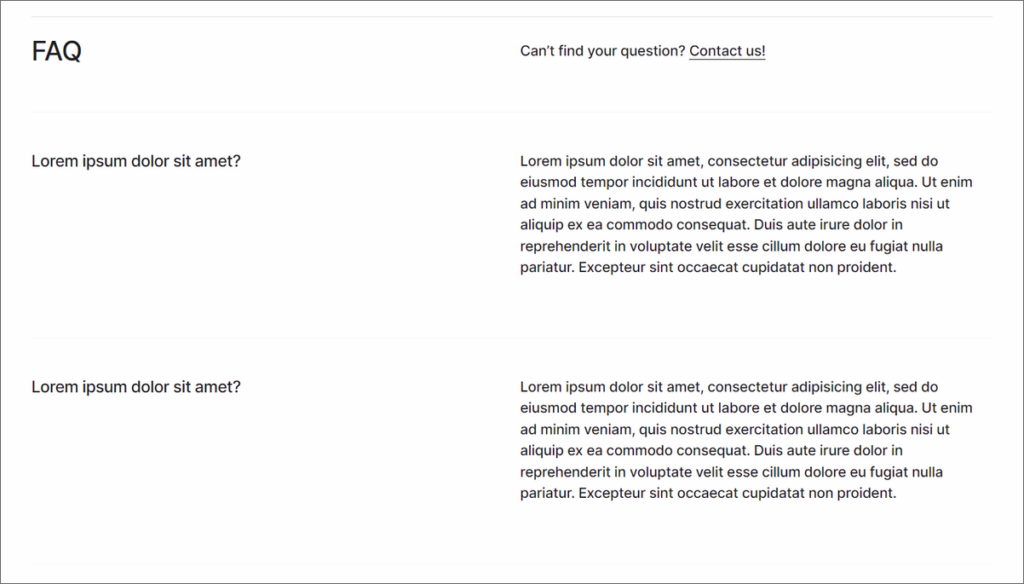
Frequently Asked Questions (FAQ) section
Navigiere zu Vorlagen -> Poe Allgemein -> Frequently Asked Questions (FAQ) section

Diese Vorlage ist zwar optisch “nur” schlicht, aber sie ist mal auf andere Art gestaltet. Einfach nur den Blindtext mit eigenem Inhalt füllen und Online stellen.
Follow Us!
Navigiere zu Vorlagen -> Poe Allgemein -> Follow Us!
Es gibt eine horizontale Variante und eine vertikale (mittige) Variante. Auch hier: Text austauschen und zusätzlich die Links zu euren Social-Media-Accounts eintragen. Da hier der WordPress Standard Block für die Social Icons genutzt wird, kannst du problemlos weitere Icons hinzufügen oder löschen. Nutze die Vorlagen als Inspiration.


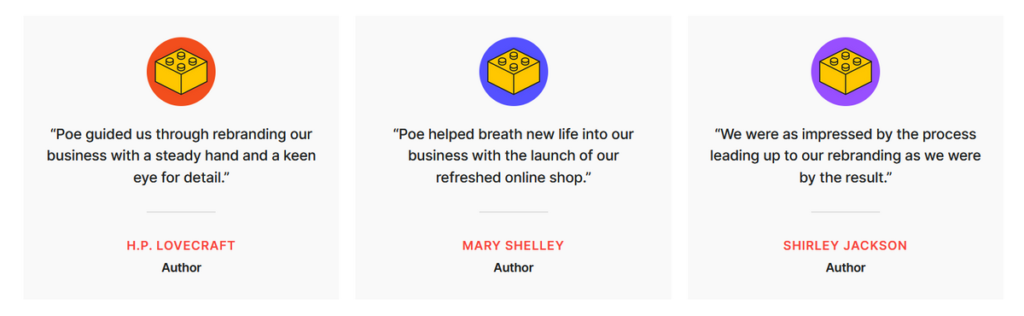
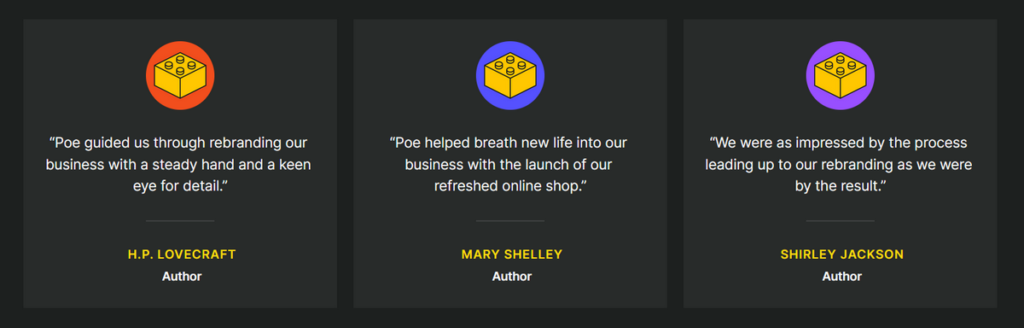
Testimonial-Abschnitt mit drei Zitaten
Navigiere zu Vorlagen -> Poe Allgemein -> Testimonials section with three quotes
Wenn Du ein paar Referenzen Online stellen kannst, ist dieser vorbereitete Testimonial-Abschnitt schon vorbereitet. Bilder ersetzen, Text anpassen -> fertig.


Call-to-Action Vorlage
Navigiere zu Vorlagen -> Poe Call-to-Action
Wie bei den “Follow Us!” Paddern gibt es ebenfalls einen horizontale und eine vertikale Variante eines Call-to-Action Abschnittes für deine Seiten.


Weite Überschrift mit einem Link ->
Navigiere zu Vorlagen -> Allgemein -> Wide heading with a link
Ich finde es eine schöne Idee, eine auffällige Überschrift direkt mit einem Link zu versehen.

Templates und Template-Teile
Selbstverständlich beinhaltet das Poe-Theme alle üblichen Templates, die individuell angepasst werden können oder über die globalen Stile insgesamt geändert werden.
Auch der Loop, Header und Footer sind anpassbar. Für beide Elemente gibt es verschiedene Varianten in den Vorlagen.
Weitere Hinweise und Links
Da es sich beidem Theme Poe um ein modernes Full-Site-Editing Theme handelt, ist WordPress mindestens in der Version 6.0 erforderlich.
Als Schriftarten nutzt Anders Noréns Theme im Wesentlichen die Systemschriften und für die serifenlose Schrift “Inter“. Inter ist DSGVO-konform lokal im Theme gehostet. Das bringt schnelle Ladezeiten und Unabhängigkeit von Google und Co.
Hinweise direkt von Anders Norén findest du aus seiner eigenen Website.
Ich wünsche euch viel Spaß mit diesem tollen Theme.

Leave a Reply to Michael Cancel reply