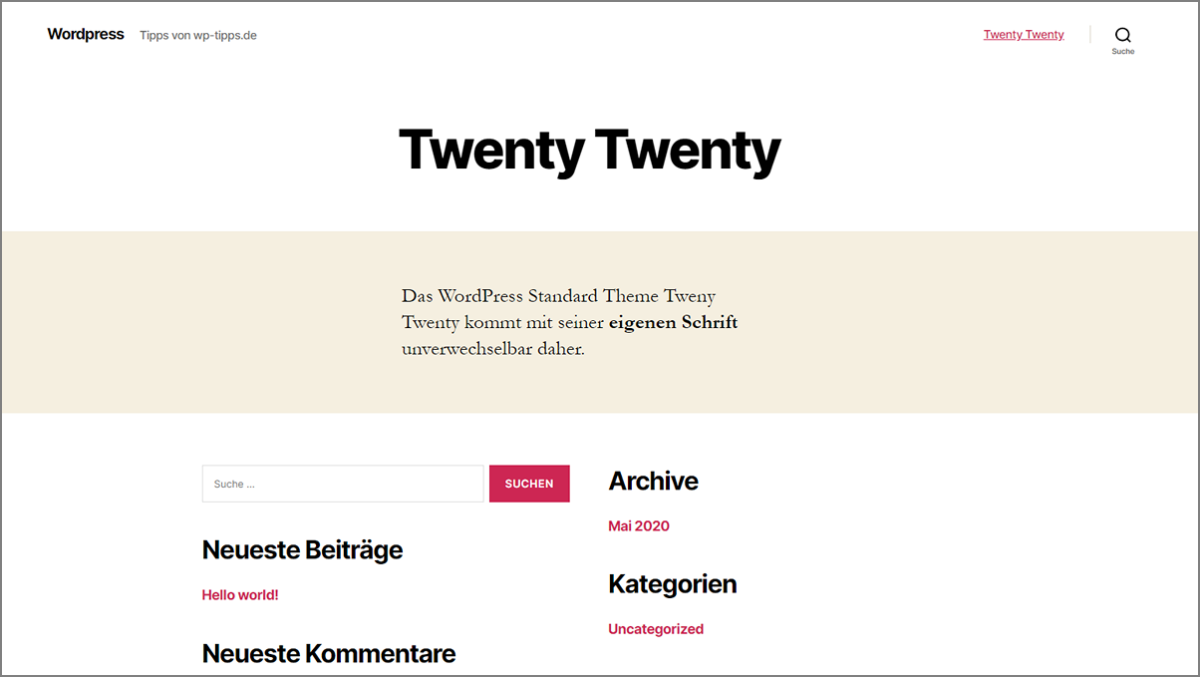
Das Standard-Theme Twenty Twenty der WordPress Gemeinschaft lohnt eine genauere Betrachtung.
Schon in der Grundversion ist es eindrucksvoll. Es ist für Mobile Betrachtung optimiert. Daher hat es keine Seitenspalte und ist außerdem sehr schnell beim Laden der Seite.
Twenty Twenty nutzt zu 100 % den Gutenberg Editor
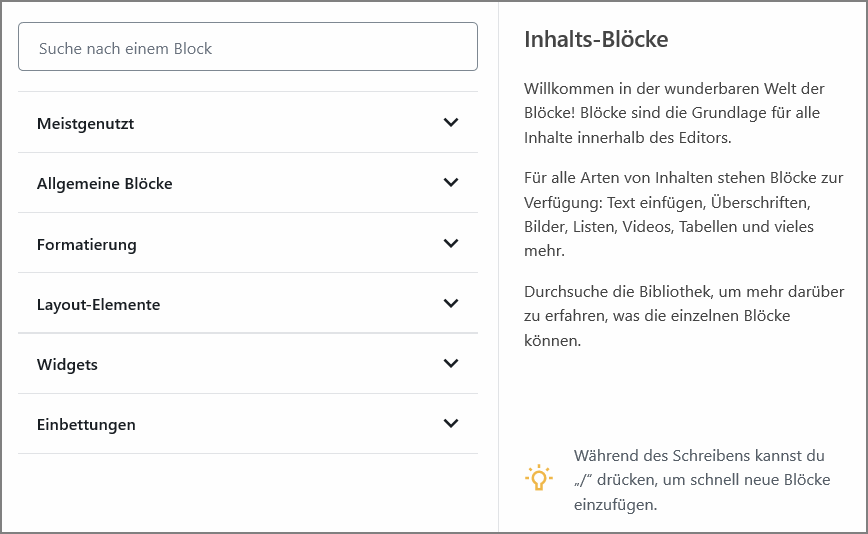
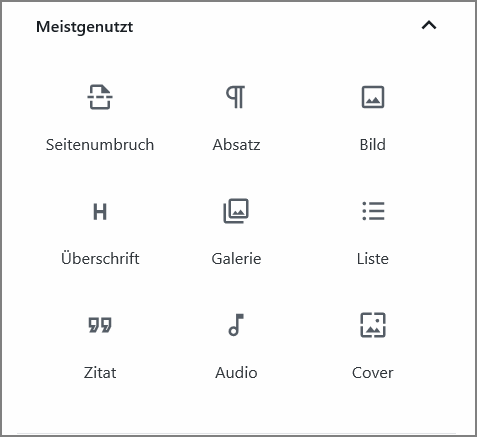
Der Gutenberg Editor und die Gutenberg Blöcke werden im Backend und dann auch auf der Seite sauber angezeigt. Die Gestaltungsmöglichkeiten sind sehr vielfältig und werden bei der zu erwartenden weiteren Ausgestaltung der Gutenberg Blöcke noch weiter zunehmen. Eine englische Einführung in die Welt der Gutenberg Blöcke findet sich auf der WordPress.org Site.

Den Gutenberg Block Editor findet man im Editor.

Der Gutenberg Editor ist Bestandteil von WordPress und liegt damit unabhängig vom gewählten Theme vor. Also z. B. auch in den Theme Twenty Seventeen, das ich bereits beschrieben habe.
Unabhängig vom gewähltem Theme muss sich ein Anfänger Zeit nehmen, um zu verstehen, was die Blöcke alles machen und können. Farbgestaltung, Farbverläufe, Spalten, Bildergalerien usw. sind zu erforschen. Es gilt sicherlich die alte Weisheit:
„Üben, Üben, Üben“
Las dich aber nicht abschrecken. So schwer ist es nun auch wieder nicht um ein gutes und einfaches Ergebnis zu bekommen. Ein Beispiel für eine Website eines Sportvereins ist z. B. www.escw-hamburg.de. Hier wurde für die Gestaltung ausschließlich die Standardfunktionalitäten des Themes Twenty Twenty genutzt. Und bei Weitem nicht ausgenutzt.
Der Customizer im WordPress Theme Twenty Twenty
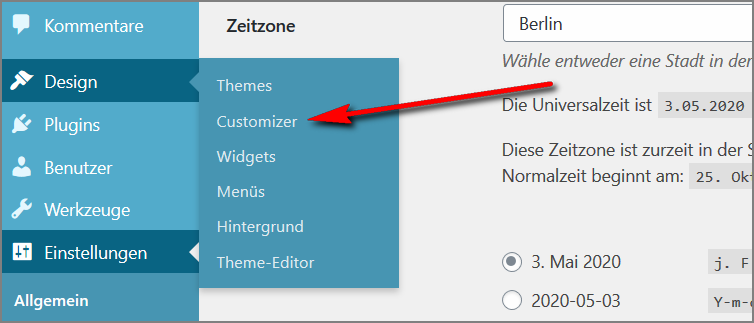
Der Customizer im Twenty Twenty Theme ist aufgeräumt. Du erreichst den Customizer aus dem Dashboard.

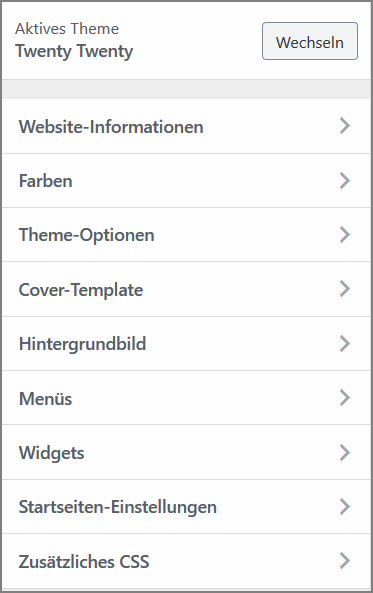
Im Customizer würde ich zunächst vor allem Wert auf die Farbeinstellungen nehmen. Wie immer im Customizer sieht man die möglichen Veränderungen sofort live. Erst nach dem die Änderungen veröffentlicht worden sind sie live.
Der zweite wichtige Gestaltungspunkt ist das Header Bild des Seiten-Typs „Cover-Template“. Die Farbe der Overlays und die Deckkraft des Overlays kannst du hier regulieren. Pass immer auf, dass der Text mit gutem Kontrast zum Umfeld erhalten bleibt.

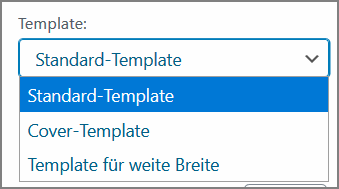
Die Template Auswahl

- Das oben genannte Cover-Template für Header-Bilder.
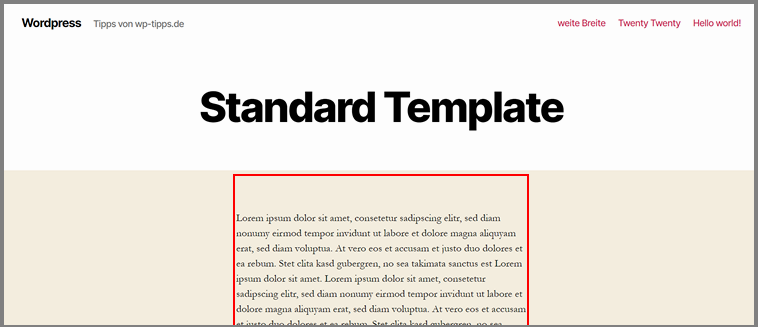
- Das Standard Template für Beiträge hat eine Breite von 580 Pixeln. Hier sieht man die klare Orientierung zu „Mobile First“.
- Das Standard Template für Seiten hat eine Breite von 1200 Pixeln.
Mein Tipp: Einfach mal ausprobieren.
Nachteile des Themes
Eine einfache und schnelle Lösung hat auch Schattenseiten. Ich zähle meine Punkte kurz auf und erläutere dann eine Lösung.
- Typografie
- Die fest eingestellte Schrift: Die Typografie kann nicht angepasst werden. D. h., dass sowohl die Überschriften als auch der Inhalt im Schriftbild durch das Theme bestimmt werden. Eine Website erhält aber durch „seine“ Schrift auch sein Erscheinungsbild.
- Auch für die Schriftgröße bei den Seiten-Titeln wünsche ich mir mehr Variabilität.
- Grundlayout
- Die Inhaltsbreite kennt nur zwei Möglichkeiten. Die Seiten- und Beitrags-Templates kennen nur „Standard“ und „Breite“ Weite. Siehe hierzu oben.
- Der Footer kann nicht individuell im Customizer angepasst werden
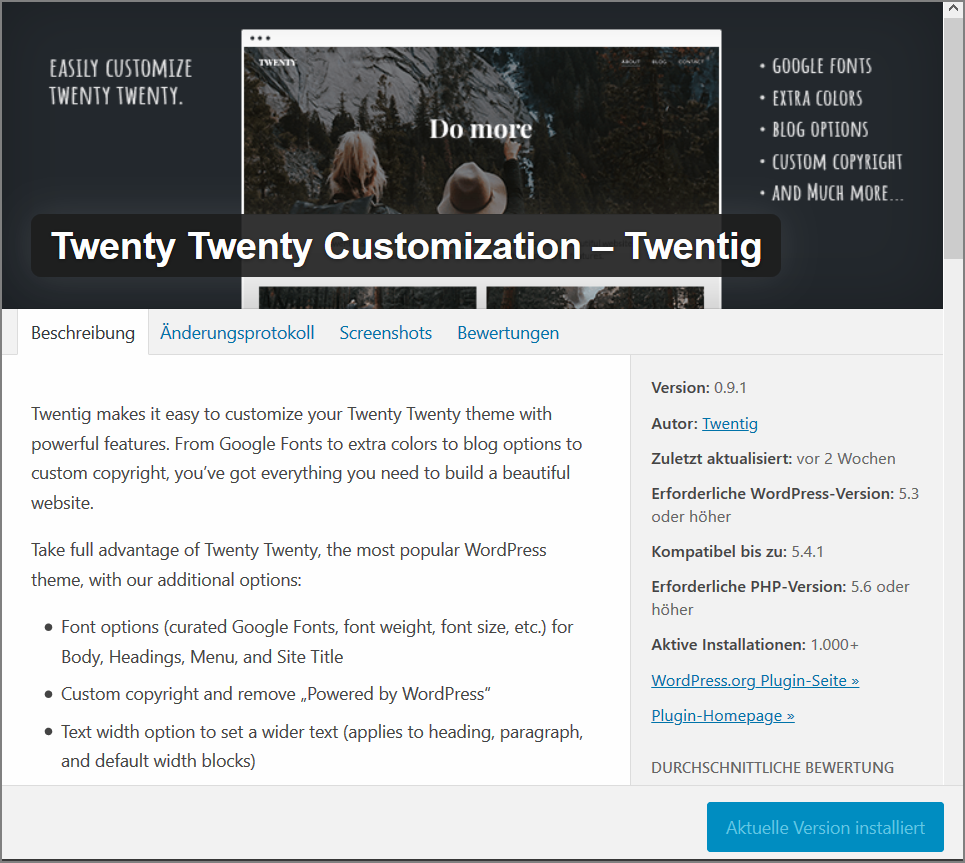
Abhilfe bringt das kostenlose Plugin Twentig

Das kostenlose Plugin „Twenty Twenty Customization – Twentig“erweitert den Customizer um sehr viele Einstellungsmöglichkeiten.
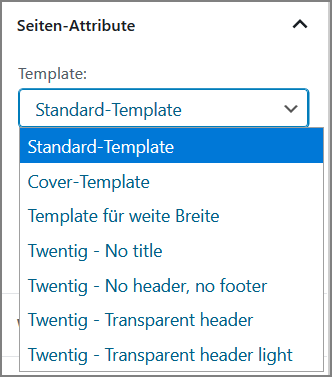
Aber auch für die Seiten und Beiträge gibt es mehr Vorlagen im Editor.
Insbesondere die Möglichkeit, dass die Schriften sehr individuell anzupassen sind, ist in meinen Augen viel Wert. Es werden alle Google Fonts angeboten. Die Schriftgröße ist für die Titel den eigenen Vorstellungen gemäß zu verändern.
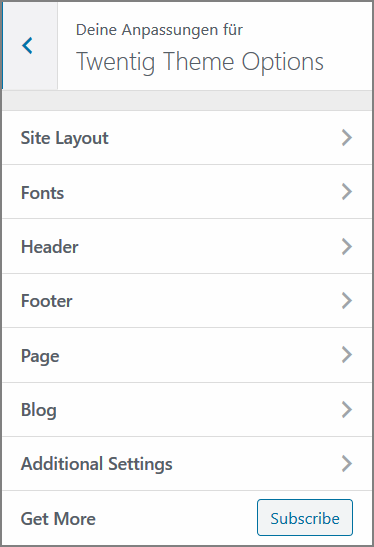
Die zusätzlichen Einstellungen finden sich zu einem in dem Menüpunkt „Twentig Theme Options“ als auch in fast allen anderen Menüpunkten.

Im Customizer befindet sich unter dem Menüpunkt „Twentig Theme Options“ > „Site Layout“ jetzt auch eine Inhaltsbreite „Medium“ mit 700 Pixeln.

Resümee
Ich bin insgesamt sehr zufrieden mit den Design-Möglichkeiten, die das Theme Twenty Twenty mit dem Plugin Twentig und den Gutenberg Blöcken bietet. Ein Anfänger hat mit ein wenig Geduld und Fantasie die Chance eine sehr moderne und ansprechende Website zu erstellen. Für ausgefallenere Wünsche findet man in der WordPress Welt jede Menge Plugins und sehr gute Anleitungen bei Google.

Wenn du deine Homepage oder sogar mehrere Seiten und Beiträge veröffentlicht hast, dann interessierst du dich für die Anzeige bei Google und Bing. Hilfreiche WP-Tipps findest du in dem Artikel zur Indexierung bei Suchmaschinen.
Wenn du dich für andere WordPress Themes interessierst, kannst du meinen Beitrag zu Twenty Seventeen lesen. Auch dort gibt es zahlreiche und wertvolle WP-Tipps für dich.




Schreibe einen Kommentar